此 Jquery插件又是一款给力、实用的商品 分类导航,兼容IE6, IE7 IE8及以上 Firefox,Chrome等主流浏览器,是电子商务网站不可缺少的神兵利器之一。
使用非常简单,步骤如下:
1、引入Jquery插件文件jquery.tmailsilder.v2.js
2、页面写一行初始化代码即可($('#Z_TMAIL_SIDER_V2').Z_TMAIL_SIDER_V2();)
以上两步骤轻松搞定。。
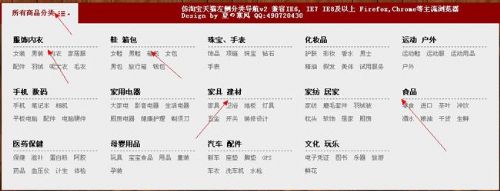
效果如下:

(function($) {
$.fn.Z_TMAIL_SIDER_V2 = function(options) {
var opts = $.extend( {}, $.fn.Z_TMAIL_SIDER_V2.defaults, options);
var base = this;
var thisTitle = $(base).find(‘.allcategorys’);
var Z_SubList = $(base).find(‘.sublist’);
var navPosTop = $(base).offset().top;
var timeOut = null;
$(thisTitle).find(‘.title-item-hd a’).hover(function(e) {
clearTimeout(timeOut);
var thisLi = this;
if($(Z_SubList).is(‘:visible’)) return;
showSubList(thisLi);
e.stopPropagation();
}, function(e) {
var thisLi = this;
timeOut = setTimeout(function() {
hideSubList(thisLi);
}, 100);
$(Z_SubList).hover(function(e){
clearTimeout(timeOut);
}, function() {
clearTimeout(timeOut);
timeOut = setTimeout(function() {
hideSubList(thisLi);
}, 100);
});
e.stopPropagation();
});
var showSubList = function(thisli) {
var top = $(thisli).height() - opts.slideHeight;
$(thisli).addClass(‘curr’).find(‘s’).addClass(‘curr’);
$(Z_SubList).css({top: top, opacity: 0}).show().stop().animate({top: $(thisli).height(), opacity : 1});
};
var hideSubList = function(thisli) {
$(thisli).removeClass(‘curr’).find(‘s’).removeClass(‘curr’);
$(Z_SubList).hide();
};
$(window).resize(function() {
var sTop = $(window).scrollTop();
if(sTop >= navPosTop) {
if($.browser.msie && $.browser.version < 7){
$(base).css({position: ‘absolute’, top: sTop});
}else {
$(base).css({position: ‘fixed’, top: 0});
}
}else {
$(base).css({position: ‘relative’, top: 0});
}
});
$(window).scroll(function() {
var sTop = $(window).scrollTop();
if(sTop >= navPosTop) {
if($.browser.msie && $.browser.version < 7){
$(base).css({position: ‘absolute’, top: sTop});
}else {
$(base).css({position: ‘fixed’, top: 0});
}
}else {
$(base).css({position: ‘relative’, top: 0});
}
});
};
$.fn.Z_TMAIL_SIDER_V2.defaults = {
slideHeight : 8
};
})(jQuery);
