技术的快速发展让很多人学习起来无所适从,幸运的是,很多优秀的 Web 开发人员和设计人员在努力寻找各种有特色的解决方案。 因此,我们有了很多优秀的小工具和库,每一个都是用来解决特定的问题或维护一组特定的项目。
这篇文章收集了2012年度新发布的最具有代表性 Web 前端开发工具和框架,这是一个非常值得收藏的工具列表,从功能全面的 IDE 到美观、充满异国情调的小框架,小工具等等。他们能够帮助你降低 Web 开发过程中的复杂度,节省时间和精力。
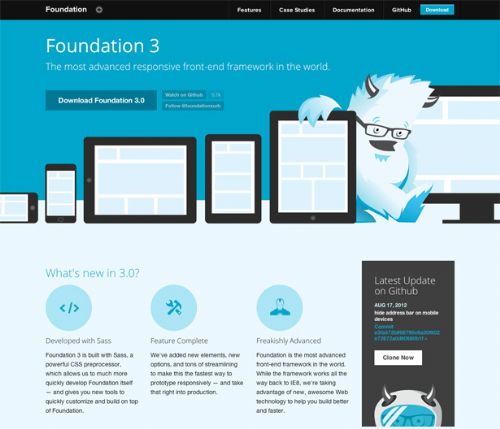
01. Foundation 3
响应式设计(Responsive Design)似乎瞬间就发展起来了,各个网页设计的论坛或者社区都会讨论这个话题,大家都想知道如何实现响应式设计,有什么框架或好的解决方案。
Foundation 3,由 ZURB 公司开发,号称世界上最先进的响应式前端框架。利用灵活的网格系统可以快速设计出页面布局。更妙的是,网格可以是你所需要的任何尺寸,它很容易适应各种尺寸的屏幕。

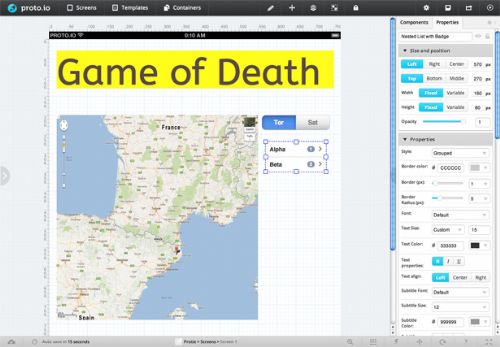
02. Proto.io
Proto.io 是一个新的界面原型设计工具,专门针对移动应用程序。基于 Web 的在线环境,可以让你制作流行的 iPhone,iPad,Android 手机或平板电脑,以及任何带有屏幕界面的设备的原型项目。
在设计了一些界面后,你通常会期望能够把页面交互性的链接起来,Proto.io 做到了这一点。它也支持所有你可能想到的触摸手势,以及幻灯片、翻转和淡入淡出动画,使用简单,而且可以免费使用。

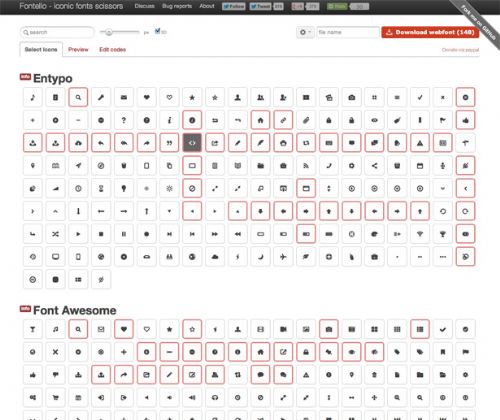
03. Fontello
为什么这么难找到一组涵盖所有的基础功能的外观一致的图标?
不用再困惑了,Fontello 不仅拥有所有你需要的图标,而且你可以挑选并选择你所需要的字形,并编译成自己需要的一套。 当然,您也可以从 GitHub 下载整个的图标集。该项目是开源的,糕富帅们捐几刀吧,不胜感激。

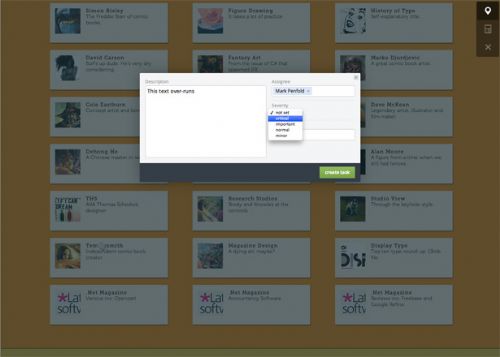
04. Bugherd
与普遍的看法相反,推出一个新的网站对于开发团队来说工作还远远没有结束。
BugHerd 提供了一个整洁,组织良好的方式来处理反馈,Bug 修复和功能要求。不需要繁杂的电子邮件反馈方式,只需要在网站中包含一个简单的 JavaScript 文件,该网站的访问者就可以通过反馈按钮提交意见和建议。BugHerd 提供了一个友好,直观的界面来管理整个事情。

05. Sencha Touch 2
毫无疑问,移动触屏设备的流行给 Web 开发带来了巨大的影响。
Sencha Touch 是一个基于 HTML5 的移动应用开发框架,致力于吸引 HTML5 开发者使用 Sencha Touch 构建在 iPhone、Android 和 BlackBerry 等设备上运行的移动 Web 应用,这些应用效果看起来如同本地应用。改进的 API,完善的文档和教程资料以及可靠的本地集成让 Sencha Touch 2 成为强有力的移动框架竞争者。

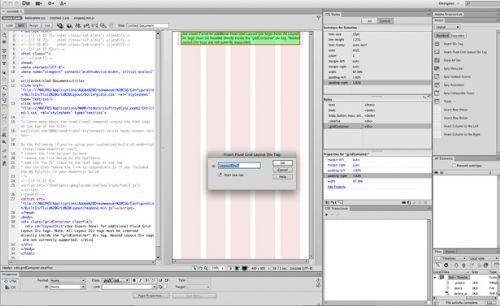
06. Dreamweaver CS6
Dreamweaver 是经典的网页制作软件,最新发布的 Dreamweaver CS6 新增了 HTML5 和 CSS3 编码支持;jQuery 移动和 Adobe PhoneGap 框架的扩展支持可协助您为各种屏幕、手机和平板电脑建立项目;集成了 Adobe Business Catalyst、FTPS、FTPeS 支持、Adobe Creative Suite、Adobe BrowserLab等众多功能。

07. Cloud9 IDE
Cloud 9 是基于 NodeJS 构建的在线集成开发环境,语法高亮支持 C#, C++, Python, Perl, Ruby, Scala 等等众多常用开发语言。
内置的 Vim 模式非常好用,支持流行的版本控制系统,像 Git, Mercurial 和 SVN,另外它还有非常强大的插件系统,可以拓展其功能,例如借助 CSSLint 和 JSBeautify,Cloud9 就可以变成一款非常实用的代码美化工具。

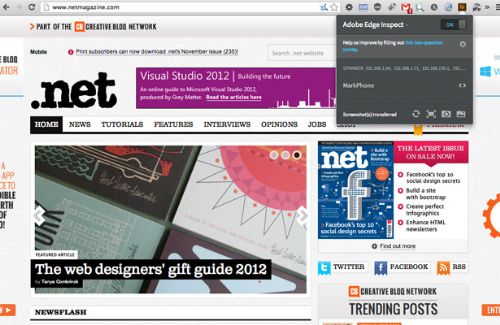
08. Adobe Edge Inspect
Edge Inspect 是一款对移动开发者非常有用的工具,其前身是 Adobe Shadow,用于帮助设计师和开发者同时在多个移动设备上预览应用设计,发现和解决跨平台问题。
只需要把你的设备(Android 和 iOS)和你的电脑连接起来,这时候你的网站就会在各个设备上同步显示,让检查和调试变得更有效,并可以让设计师同时看到每个版本在所有目标设备上的显示情况。

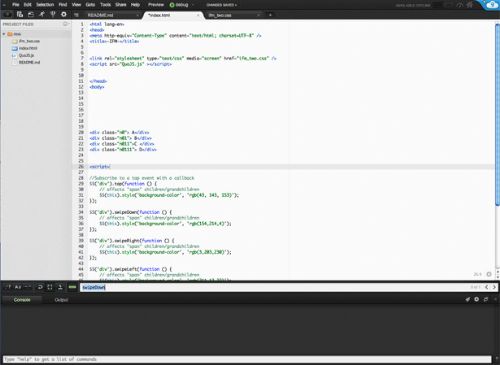
09. Adobe Brackets
你可能会觉得现在代码编辑器已经是琳琅满目了,而且这些编辑器都很相似,没有什么可创新的了。Brackets 让我们知道,其实在编辑器领域还是有很多功能可以去探索的。Brackets 是 Adobe 的开源 HTML、CSS 和JavaScript 集成开发环境。Brackets 提供 Windows 和 OS X 平台支持。
Brackets 的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等,Brackets 值得你试试。

10. Modernizr 2.6
Modernizr 是一个开源的 JavaScript 库,用于检测用户浏览器的 HTML5 和 CSS3 特性。它使得那些基于用户浏览器的不同(指对新标准支持性的差异)而开发不同级别体验的设计师的工作变得更为简单,让 Web 开发人员可以在现代浏览器中充分利用 HTML5 和 CSS3 的那些先进的特性进行开发,同时又不会牺牲其它不支持这些新技术的浏览器的控制。

未完待续,2012年度最佳 Web 前端开发工具和框架《下篇》,敬请期待 :)
