原文来自SEOmoz,一直很想翻译的文章,作者在2月份的时候写过一篇《电子商务平台的要素与技巧》(以后有空再翻译吧),里面很重要的一点就是分面导航(facet navigation),这是IA中的一个术语。中国有些人叫他们为二级导航或者次导航。OK,叫什么都无所谓,只是在一个大中型站建立一个优秀的分面导航系统是一件很困难的事情,因为需要考虑到错综复杂的因素。
开发人员和SEO们肯定听说过搜索引擎经常会提示说:不要为了SEO而SEO,优先考虑用户
如果你问我说这句话的是针对网站的哪个部分的?很不幸的告诉你,大多数都是针对分面导航的。如果能不考虑搜索引擎来建立分面导航系统,那是再完美不过的事情了。但是很不幸的,事实情况并非如此。在本文中,我会尝试着来打破那些为了同时为搜索引擎和用户而做的东西。
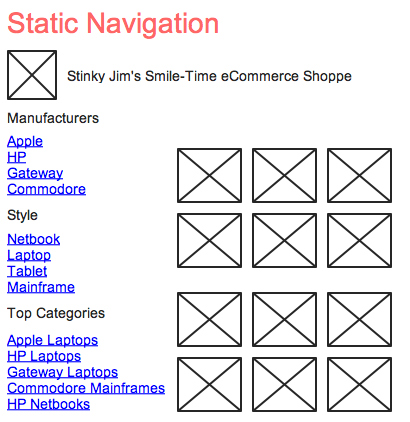
在开始之前,我们现在看看分面导航的定义,分面导航经常出现在电子商务的网站,让用户可以使用过滤器(好吧,或者叫分面)来过滤成千上万的产品。我们会在很多B2B/B2C网站看他们的身影。比如京东或者是阿里巴巴。如图
在上面这个例子中,我过滤一些条件来选择我最想要的产品:
1.我要一个笔记本
2.我爸是李刚,我打算要一个苹果笔记本
3.同上原因,所以我得买个10000以上的
4.同上原因,怎么说屏幕也得挑个最大的
作为一个用户,我能通过这些过滤器来选出我想要的产品。
对于搜索引擎来说,这边会出现一大串不良后果。
初级分面导航
搜索引擎会开始抓取这些分面,不计后果的抓这些过滤页面并且索引他们,最终抓累了,爬虫们就离开你的站点了,如下图

这是比较低级的分面导航建立方式(夜息注:看来国内还有不少站在用这个“低端”的方法,呵呵)因为它允许所有页面都被抓取和索引,寄希望于搜索引擎自己能分辨出哪些重要哪些不重要。友情提醒:实际上,很多时候那些重要的页面得不到搜索引擎的爱啊。
我能用noindex或者nofollow吗?
不少电商网站用robots=noindex或者nofollow来作为一个解决方案,但是这些真的不能带来太多的帮助,每种方法都有其弱点。
Noindex – 这玩意的确可以把这些丑陋的,过度分类的页面禁止建立索引,但是无法阻止爬虫在这些页面上浪费时间和带宽。
Nofollow – (夜息注:这边我就自己来写了,原文的观点有点问题,nofollow对google来说是一个好方法,但是对于百度来说,nofollow的链接只是不传递权重和锚文本。并且nofollow也只能从这个页面上阻止爬虫,并不能从其他页面上,甚至外部链接上阻止爬虫,反正只用nofollow肯定不是最完美的方法来节约带宽)
另外一个不太灵的方法…
有些网站使用了robots来禁止爬虫抓取这些分面页面。比如我只让爬虫爬到“笔记本”这个分类,再往下类似于“苹果笔记本”,“惠普笔记本”的分面就不让搜索引擎爬行了。这样的结果就是“笔记本”这个会被索引,而“苹果笔记本”就不会被索引了。
这样做的坏处是容易丢掉很多能带来大量搜索流量的着陆页。比如京东,他会只想要“笔记本”的流量而不要“苹果笔记本“的流量吗?答案很显然不是。所以为啥这也是不太灵的方法。
那我们怎么才能建设一个完美的分面导航呢?
优秀的分面导航必须遵循以下一些原则:
1.简单易用
2.不让搜索引擎随意抓取分面
3.让搜索引擎抓取特定几类能带来高价值流量的分面。
说着总比做着容易,我们来看看如何实现这些目标。
解决方案1:AJAX
这年头还不知道ajax的SEO几乎灭绝了吧。在两年前,以Google为代表的搜索引擎已经向抓取ajax内容前进了一大步,请看Google官方博客《如何让你的ajax内容被爬虫抓取》。站长们现在能让网站的ajax内容被Google抓取了!(夜息注:度娘还不行)AJAX技术带来的用户体验的变化,网站从中获益不少。
在我们的例子中,我打算用ajax来做一个网站的分面导航,并且让搜索引擎也能抓取到分面页面。目前有少量电子商务平台是这么做的。
对于启用JavaScript的用户
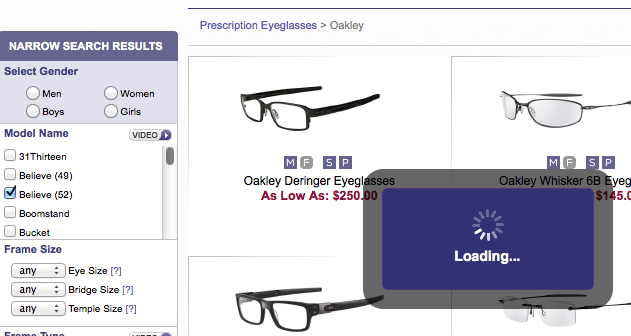
AJAX让用户在选择和取消过滤器的时候更加快速和易用。在这个例子中我,我们想要一个不能被抓取的AJAX分面导航。这些细分是完全为了用户考虑的。

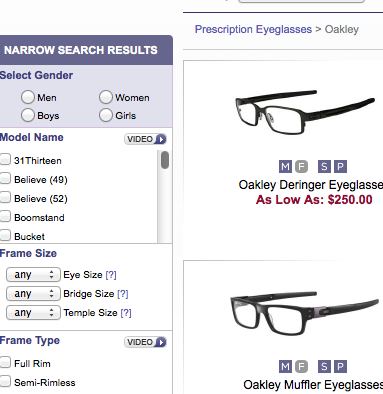
这是Oakley glasses的静态页面,我们能在页面上随意的过滤,页面不会被重载,URL也不会变,但是产品可以被正确的过滤出来。
禁用JavaScript用户和所有的搜索引擎
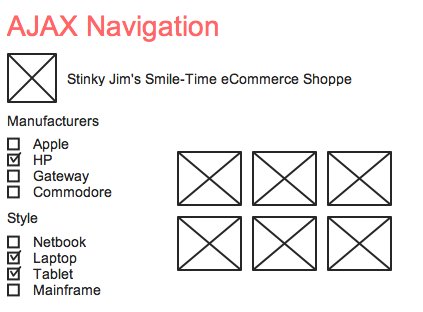
这是整个方法的核心所在,我们制造了一个不使用ajax的静态Html页面,并且在上面的分面是人工选出来的,链接到了更加深层的html页面,并且这些页面是事先统计出能带来大量搜索流量的页面。
让我们来解释一下
当我们在这样的网站上购物时,开启JavaScript的用户看到的是

这个导航通过JS在页面加载时就生成了,但是当禁用JS的用户(包括搜索引擎)的用户到达时,它就不再站别,取而代之的是:

现在,我们新增了一个叫做“热门分类”的页面被抓取了。搜索引擎便可以、抓取这些能带来大量流量的页面了。(夜息注:作者后面说他从没见过有网站这么干过,我感觉应该有人想到吧)
等等,这不是伪装页面么?
伪装页面事实上是指给用户和搜索引擎显示不同的内容。在我看来这边不算伪装页面,事实上我觉得Google还可能挺喜欢这样子的页面。抛开搜索引擎考虑一下,如果你的网站恰好来访了一位禁用JS的用户,那纯AJAX导航的页面岂不是要让他抓狂。Google本着用户体验第一的原则,是不会把这样的行为认定为作弊的。(夜息注:Google的确是一个比较大肚的搜索引擎,想想logo用CSS把锚文本漂移出去的案例,这种更加谈不上用户体验,纯粹是为了SEO,Google都不会惩罚你)
解决方案2:有选择的使用Robots.txt
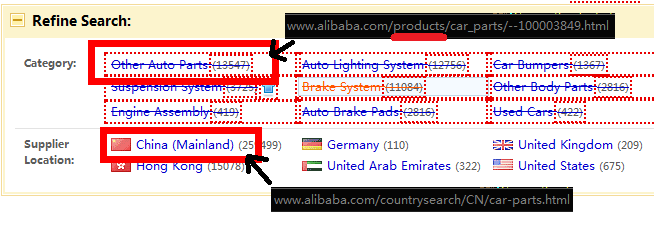
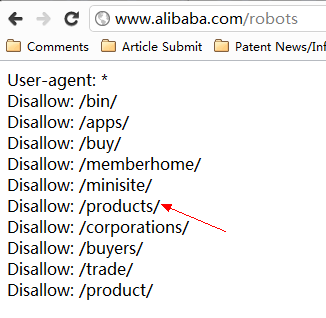
这个东西方法可以说是本文开头那些低端,不太灵方法的升级版本,通过对url的标记,我们可以在robots里面标记出哪些页面要被抓,哪些页面不要被抓。以阿里巴巴www.alibaba.com为例,他们的robots.txt文件中有一条:Disallow:/products/

然后在阿里巴巴国际站的分面导航中,/products/目录是作为不需要的分面而屏蔽的。并且还用了nofollow,(夜息注:红色虚线框表示nofollow, 一般SEO插件都有这功能,图有点丑,不好意思了)
从这个图里面我们可以猜想,地域性+关键词的页面流量或者转化率是比较高的,阿里巴巴才让这些页面被抓取,至于那些细分的页面就不在这边让搜索引擎抓了吧,因为还有其他入口,这边就卖个关子,有兴趣的同学就自己去研究一下吧。
两个方法都能做出优秀的分面导航导航,但是我更加喜欢第一种AJAX的做法,那样更加照顾用户体验。
还有更多的方法和案例吗?
我希望有更多人能改善他们的导航系统,变得更加巧妙,精准。这相当于访客的“雷达”系统。如果你知道其他优秀的分面导航实施方法,欢迎留言告诉我并且和大家讨论交流。