很不错的一篇文章,很好的总结了大型网站设计和维护中会遇到的问题,并提出了相应的解决办法(建议),Dream觉得对中小型网站也同样适用。
项目范围和规模各不相同,他们带来的挑战各不相同一样。作为一个独立的网页设计师,我最大的职责就是负责FlashDen。随着成千上万的活动用 户聊天,上传和购物,网站处理着大额的金钱和巨大的流量。 设计,重构,维护和开发团队的工作给了我一些能使事情变得更容易的用用的见解和技巧。而且,就在昨天,我们开始了对网站最大的一次重构,着看上去是一次很 好的机会来记录我最有用的7个秘诀。
一、可维护的设计和代码

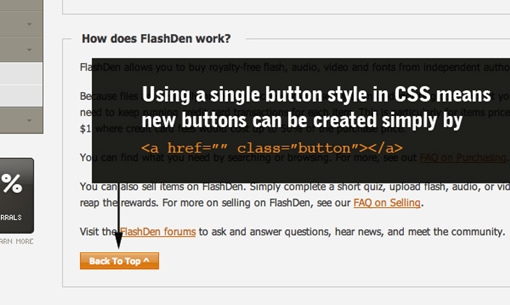
我给的第一条也是最条一条秘诀是设计站点保证可以轻松维护。很多时候,当你设计一个站点,你可能为了美学牺牲一些东西。例如,你可能使用一个图片而文 字或者样式就可以应付。或者你可能故意使用一个没有空间缩放的菜单结构。当网站变大时,这将将成为一个非常糟糕的设计。当我两年前建成FlashDen的 第一个版本时,我使用图片按钮。他们看起来很漂亮,但同时我被100多个不同的按钮图片库拖累着,更谈不上修改图片了。之后在接下来的几个月中,当一个开 发者需要一个新按钮时候他们向我要一个新图片。不用说,我学到这个教训很快,我们切换到一个单独的按钮类,虽然看上去不是很好,但是这种情况更能安心。可 维护性的另一面是考虑站点将会怎样成长和变化。比如,当一个新页面增加时,它到哪里去?我一直想要一个横向的导航栏,但是经过一些尝试,我们限制地使用了 加入子栏目的垂直的导航栏,从而加入一个标签结构到页面来保证相关的页面能被归类到一起。我不敢说这是世界上最好的导航栏,但是它肯定能够让我们不用重新 设计在一个新的节点加入网站的时候。所以当你在设计大型站点时候,设法让它变得简单,你会为此而感到高兴的!
二、找出你的用户群和任务

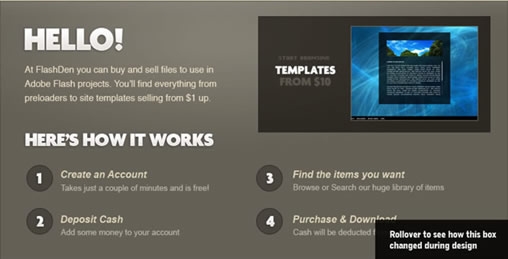
大型网站网站和小型站点的最大一个区别就是使用网站的不同用户类型的数量。例如在FlashDen上,有买家、作家、访客、管理员和会员。每个用户组 都有他们各自不同的目标和任务。有时候他们的任务重叠,但是他们有很大的不同。一个地方的用户任务在相互对立的观点最好的例子是在一个网页。网站上没有任 何一个地方不衔接的每个用户组,并在其他地方是如此的重要,以确保每个人都会有他们想要的。当然,你要小心,在服务一个用户组你不忽略另一个。在这次最新 一次FlashDen重新设计时候,我所作工作最大的地方是主页。我做的第一件事情是给自己列出每个用户组需要做的事情:
1、买家 – 在FlashDen上购买文件的人
浏览项目,搜索,访问他们的个人主页,存款,学习使用网站(新买家)
2、作者 – 在FlashDen上卖商品的人
与其他会员聊天,在主页上展示他们项目的功能,了解网站的新闻,快速的获取他们的投资搭配和收益
3、新访客 – 潜在的买家/作者/会员,刚到站点的人
快速了解到站点是干嘛的,起步教程,查看不同类别的文件和价格
4、会员 – 不是真正的买家或作者,而是在社区中活跃
和其他会员聊天,查看站点新闻,浏览文件
5、管理员/审稿人 – 我们的工作人员,管理文件的批准,主持论坛,参与大部分活动
快速批准文件,查看最新论坛主题,添加站点新闻
当你知道不同的用户群体想要做什么,那么你可以设计一个网页,解决了他们所有的需要。不用说,这是随着用户组和任务数量指数级增加的困难的任务。在该 网站的其他网页,你会经常为部分用户组而苦恼,而在主页上,他们却又都集中在一起。不用怀疑,主页是你设计一个网站时候最重要的一项工作。在你解决不同需 求之前,你需要先考虑用户群。为了做到这个,你需要了解该网站是要实现的目标。
三、了解网站目标

虽然每个用户组会很自然地认为他们是最重要的,但是你应该根据他们的优先度来判别站点要实现的目标。比如在FlashDen上,我们给候补人员列出下面几条结论:
1、该网站的首要任务是为买家服务。为买家服务可以带来不断的收入,同时也可以为作者群服务。
2、让游客更快的了解网站进而成为会员也是至关重要的。FlashDen还处在一个比较新兴的市场,不断有新竞争对手出现,如何将注册会员变成买家或者作者是相当重要的。
3、创作者是FlashDen的核心部分,他们也是非常重要,和其他用户群不同的是,他们是网站坚定的拥护者。
4、注册会员虽然没有创作者或者买家这么重要,但是他们也在为周边的社群作出贡献。
5、作为雇员,管理员/审稿人是相对最不重要的。
因此,从以上所说可以得出结论,网站服务的的用户需求优先顺序:访客>买家>作者>成员“>管理员。认识你的网站正在努力实 现的却是最终用户线程的缝制任务一起,并告诉你什么你应该尝试把页面上。理解你的网站目的可以把你的所要作的任务贯穿在一起,并且能告诉你应该在页面上放 些什么东西。在每个关键性页面你要能区分识别出用户组、任务和优先级别。对于重要的页面比如主页我慎重的在纸上设计,而一些小的页面则是在脑子里面思考一 下。
四、设计,精炼,精炼,精炼 …

在你找到你的用户组别,任务,网站目标,优先级别等等之后,到了设计的时间了!这是至关重要的步骤,因为在实际操作中,这一步可以大幅降低一些将必要 的返工设计工作量。每当我刚开始设计并没有真正分析第一大网站,我已不可避免地要大量的返工,甚至整个屏幕交互界面。很多设计师喜欢在这点用线框,这可以 简单地用线条和框勾勒大约内容应该显示的地方。我个人更喜欢一开始用Photoshop,因为我速度不够快,这样能让我细致地看到细节的改变。我也认为详 细细节信息设计比在纸上显示更直观。简单地改变颜色和背景颜色可以使整个网页页面元素立马看上去更为重要。一旦你有一个怎样的信息需要共同努力粗略的想 法,你应该拿出一个工作的设计,一般是确定,然后再精炼,精炼,精炼。我经常会起草5到6相同的外观,然后在之上尝试不同类型、大小、图像,布局的改动, 背景等等,看看你对它的直观感受。不管你觉得第一个布局有多好,我可以保证,在花费一段时间进行数次版本升级之后,你会发现了你原来的版本不是和你最初想 到的那么好。有时你甚至抛弃整个设计并重新开始。而如果你有一个良好的基础,然后精炼细化能让你有一个漂亮的成果。
五、听取别人的意见,自己下最后的主意
任何一个大型的工作中,你都会被其他很多意见所影响。在开始FlashDen工作之前,我曾经与各种网站设计公司合作。期间我也有不幸设计一些大型保 险公司和一些政府组织。我说不幸,因为当你到该客户和牵扯很多利益的人打交道,同时在许多当时还不清楚真正的决策权的情况下作出错误决策。这会导致无休止 的会议,无穷无尽的变化,并极大的混淆你的眼光。不管是什么用户,真正重要的只是得到他们的意见。在大多数情况下,他们比你更知道了很多与业务有关的事。 但愿他们比你还了解用户,这些知识将能够向你提供建设性的意见。得到与你一起工作的开发团队的意见也同样重要。在FlashDen我们很幸运,因为有两个 开发者在用户界面和可用性设计方面经验丰富。随着他们的投入,和其他团队成员,向最终的产品提出了很多不同的想法。但到最后,就是你这个设计专家作出最后 决定的时候了。如果你有一个难对付的客户这可能会非常棘手,因为这些客户往往认为他们应该作最后的决策。如果是这样的话,你需要想办法向他们解释,灌输并 且展示出你的选择会带来最好的收益。;有时候硬着头皮把客户的意见接受,并作为项目中的一个长期建设性功能。
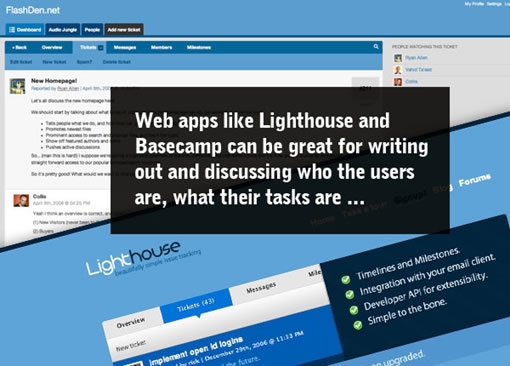
六、为将来做组织

当您为一个大网站编码设计时,它是真正重要的是反复思考未来的变化。如何管理您的文件和文件夹将极大地影响之后的工作。例如最近我们决定建立一个着重 音乐的FlashDen的姊妹网站,即AudioJungle。为了简化,这个网站是将使用相同的HTML,只是改变样式来使它看起来像一个不同的网站。 这里有一些事情要记住:
1、整理一个良好的文件夹结构
脚本,样式表,界面的图片,图片内容,等等,都需要分开存放。如果一个小网站,你也许可以把这些东西杂糅到一起,但在大型站点中,找到你需要的内容变得更为重要。
2、给你的文件使用有规则、良好的命名规范
没有什么比按名字 “gd_l3.jpg”寻找一块图片更为糟糕。你怎样做即基本是个人的事,但我觉得使用通用命名描述性文件名的前缀会有更大的帮助。比如:我可能会给头部 的每张图片加上前缀‘header_’,每一个背景加上‘bg_’,头部菜单中的背景可能称为‘header_bg_menu.jpg’。
前缀有一个好 处,当您的文件按名称排序,他们都出现在一起。
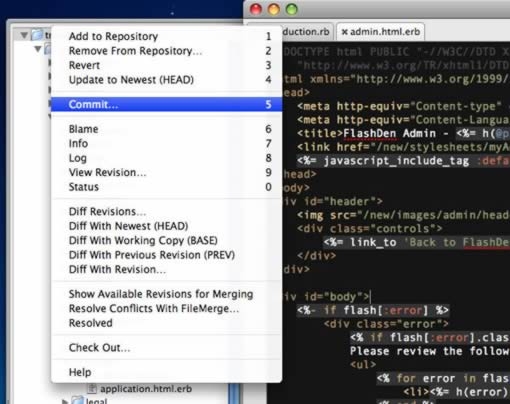
3、使用Subversion
这是被我们的开发人员逼得,但幸亏我们用了 它!Subversion可以跟踪文件和档案的变更,同时可以防止覆盖其他设计者/开发者在同一个项目中的文件。这需要一些时间来适应,但即使没有开发者 使用它的原因,在HTML / CSS的设计上用它也是值得的。还不知道Subversion?赶紧去使用吧。
4、在你写HTML和CSS深入思考写法
很容易写出垃圾HTML和CSS代码,而且很难清除它们来获得原先版本。经过4个重设计,我仍然使用很多相同的CSS文件,必须规划地清理不再使用的或者带来混淆布局定义CSS类。通过大量的意见,甚至可能是多个样式表,并确保你有良好的命名风格!
5、早点开始浏览器差异兼容工作
我在FlashDen这方面的工作听失误的,至 今我们已经为此付出了很大的代价。我最初的布局设计在IE7上,直到我们完成整个网站才发现忽略了IE6。之后我们已经加入IE浏览器条件式,和CSS Hack和其他解决方法。在你建立一个庞大的站点时候,在页面上只有少量元素时候可以更轻松的处理浏览器兼容性,,所以不要重蹈覆辙!
七、确保可以简单的扩展你的样式表

网站越大,设计师就越有可能看到或修改每一个单独页面。如果你是一个大型网站上唯一设计师 – 比如我 – 你可能不想在每个页面上重定义。因此,多花精力在样式表上,可以通过默认的属性让页面看起来不错。
1、确保你定义了《input》,《strong》等元素的默认样式。
这样的页面可以自动呈现的不错。如果你想指望别人做《strong》这样的事情,那么不可避免的会和其他页面产生差异
2、创建可让开发人员重复使用的元素
比如在FlashDen上我们有一个CSS表类称为“general_table”,可以确保一个不错的填充数据时候使用的样式。当我有机会设计网页样式时候,我可以使用个性的表和数据高亮呈现的类型,但是很少会有开发人员吧页面制作成全能的样式去使用。
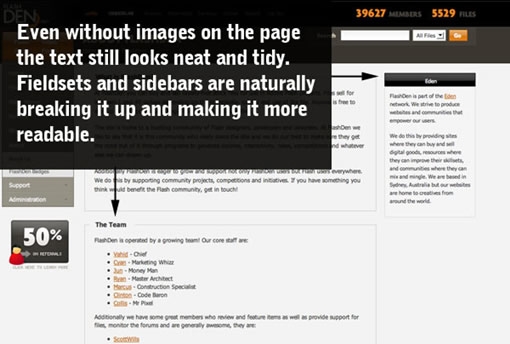
3、请确保您的网页布局有一个不错的结构,即使他里面只有文字。
总是会有些网页还没能往里面添加图像,可能看起来有点沉闷。通过使用诸如标题样式,工具条等等,你可以确保他们也很美观,并且有一定的视觉风格。有关FlashDen在大多数例子中,我们文本块总结如下:
| <fieldset> <legend>Heading</legend> Content </fieldset> |
默认情况下,文字外面包围着一个漂亮的边框和标题。这样很容易和开发人员协调工作,文字和表现有了不错的分离,使之看起来更具可读性。我们同时也有一 个侧边栏组件,仅仅把文字内容额外包起来,但是这能使网页看起来更加直观。经过设计师的设计,每一个页面基本都是优化过的,但是他们可能不是那么健壮,它 仍然看起来很专业和统一。
