互联网科技发展的速度真可谓惊人的快,一个稍不留神,你就可能无法跟上它的步伐。HTML5的变化和更新也压倒不少人,这篇文章将向大家介绍一些最基本也非常必要的HTML技巧。
1. 新的文档类型(Doctype)
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
你还在使用上面这个既麻烦又难记的XHTML文档类型吗? 如果还是这样的话,现在该切换到新的HTML5文档类型了。
| <!DOCTYPE html> |
只要这么简单的15个字符就可以了。(注意:你的doctype的申明需要出现在你html文件的第一行。)
2. 图形(Figure)元素
考虑用下面的代码来标记图片?
| <mg src="path/to/image" alt="About image" /> <p>Image of Mars. </p> |
很不幸,它不能用简单、富有语义关联的方式与图形的标题关联,因为它仅仅是用段落标记以及图片元素包裹着,而HTML5通过引进<figure>元素,改进了这一点。当结合 <figcaption> 元素使用时,我们就可以将图形标题与图形配对起来。代码如下:
| <figure> <img src="path/to/image" alt="About image" /> <figcaption> <p>This is an image of something interesting. </p> </figcaption> </figure> |
3. 重新定义<small>
原来你可以利用<small>元素来创建与logo密切相关的副标题。不过,现在HTML5修改了这个用法,<small>元素被重新定义了,或者更恰当地说,它现在用来代表小字或其他边注(如,网站底部的版权声明)。
4. 不再需要脚本、链接类型
很可能你仍然像下面的代码一样给你的链接和脚本标签添加类型的属性。
| <link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" /> <script type="text/javascript" src="path/to/script.js"></script> |
在HTML5中,这已经不再需要了。 意味着说这两个标签分别代表着样式和脚本。因此,我们可以将它们的类型属性都删除掉。代码如下:
| <link rel="stylesheet" href="path/to/stylesheet.css" /> <script src="path/to/script.js"></script> |
5. 使用还是不使用引号
记住,HTML5与XHTML不同,如果你不喜欢的话你不必用引号将属性包裹起来。不过,要是你觉得用引号会让你觉得更加舒服的话,当然也不会有任何问题。
| <p class=myClass id=someId> Start the reactor. |
在这点上,你可以自己决定。如果你想要一个结构非常清楚的文档的话,坚持使用引号也挺好的。
6. 使你的内容可编辑

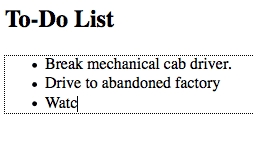
HTML5其中一个非常强大的功能就是“contenteditable”,顾名思义它将允许用户编辑元素(包括他的子元素)内包含的任何文本内容。它的用途非常广,如,简单的任务清单或是基于wiki的站点也非常实用,此外,它还有一个优势就是利用了本地的存储。
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>untitled</title> </head> <body> <h2> To-Do List </h2> <ul contenteditable="true"> <li> Break mechanical cab driver. </li> <li> Drive to abandoned factory <li> Watch video of self </li> </ul> </body> </html> |
或者,按照第五条技巧所说的,你也可以将第九行的代码写成这样(不用引号):
| <ul contenteditable=true> |
7. 电子邮件输入
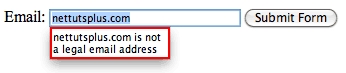
如果我们应用“电子邮件”类型来指定输入的形式,我们可以命令浏览器只允许符合有效电子邮件地址结构的字符串输入。虽然说内置的表单验证很快就会到来,但是我们也不能完全依靠这个。比较旧的浏览器不理解这种“电子邮件”类型,它们只会简单地返回到普通的文本框。
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>untitled</title> </head> <body> <form action="" method="get"> <label for="email">Email:</label> <input id="email" name="email" type="email" /> <button type="submit"> Submit Form </button> </form> </body> </html> |

在说到浏览器所支持和不支持的元素以及属性时,你必需知道当前所有浏览器都不是那么可靠。例如,Opera只有在你指定name属性时才支持电子邮件验证。不过,它不支持占位符属性(下面即将要讲到的)。最后,虽然你可以使用这种形式的验证,不过不要过分依赖它。
8. 占位符
此前,我们需要使用JavaScript来创建文本框的占位符。你可以初步设定值属性来看是否合适,但是只要用户删除了该文本,输入的内容就会再次变成空的。占位符属性有效地弥补了这一点。
| <input name="email" type="email" placeholder="doug@givethesepeopleair.com" /> |

9. 本地存储
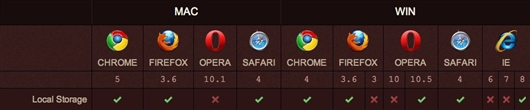
多亏了HTML5的 local storage ,我们可以让高级浏览器“记住”我们输入的内容,就算后来浏览器关闭或者重新刷新也不受影响。尽管不是所有的浏览器都支持,但是最关键的 Internet Explorer 8, Safari 4, Firefox 3.5.都支持。

10. 语义性的Header和Footer
| <div id="header"> ... </div> <div id="footer"> ... </div> |
上面的代码一去不复返。Divs从根本上来说并没有任何语义结构,即使应用上了ID还是如此。
而在HTML5中,我们可以使用<header>和<footer>元素,上面的代码就可以替换为:
| <header> ... </header> <footer> ... </footer> |
不过注意不要将这两个元素与网站的头部和脚部混淆起来。它们只是代表它们的容器。
11. IE和HTML5
IE理解新的HTML5元素需要费一定的神,为了确保新的HTML5元素能够以块级元素正确显示,有必要将它们用下面的代码定义风格:
| header, footer, article, section, nav, menu, hgroup { display: block; } |
就算如此,IE还是不知道这些元素究竟是什么,因而会无视这些格式,还需要用到下面的代码来解决这个问题:
| document.createElement("article"); document.createElement("footer"); document.createElement("header"); document.createElement("hgroup"); document.createElement("nav"); document.createElement("menu"); |
12. 群组标题(hgroup)
假设一个网站有名称、副标题分别用<h1>、<h2>标签来标记,在HTML4中还没有一种能够将两者之间的关系用很好的语义关系来描述的方法,此外,当使用h2在页面中显示其它标题时,在层级方面问题就更多。而使用群组标题hgroup元素,我们可以将这些标题聚集在一起,而不影响文档的整个纲要。
| <header> <hgroup> <h1> Recall Fan Page </h1> <h2> Only for people who want the memory of a lifetime. </h2> </hgroup> </header> |
13.必要(Required)属性
表单允许新的必要属性,规定是否某个特定的输入是必要的。你可以依据自己写代码的偏好,用下面两种不同方式来声明这个属性:
<input type="text" name="someInput" required>
或者,更严谨:
<input type="text" name="someInput" required="required">
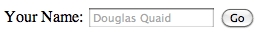
上面两行代码都行得通。用了这行代码之后,并且浏览器支持required属性的话, 输入空白的表单就不会被提交。下面是一个简单的例子,同时我们也添加了占位符属性:
| <form method="post" action=""> <label for="someInput"> Your Name: </label> <input type="text" id="someInput" name="someInput" placeholder="Douglas Quaid" required> <button type="submit">Go</button> </form> |

如果输入是空的,表单将无法提交,突出显示文本框。
14. 自动对焦(Autofocus)属性
同样地,有了HTML5就不再需要用JavaScript方案来解决自动对焦的问题。如果某个输入应该被”选择“或被聚焦,我们现在可以使用HTML的自动对焦autofocus属性。
<input type="text" name="someInput" placeholder="Douglas Quaid" required autofocus>
15. 音频支持
我们再也不需要依靠第三方插件来提供音频了。HTML5提供了音频元素<audio>。目前,只有最新的浏览器支持HTML5音频。 此时,最好还是提供一些向后兼容性。
| <audio autoplay="autoplay" controls="controls"> <source src="file.ogg" /> <source src="file.mp3" /> <a href="file.mp3">Download this file.</a> </audio> |
说道音频格式,Mozilla和Webkit都还没有完全支持。Firefox希望看到一个 .ogg文件,Webkit浏览器只支持最常见的.mp3扩展名。这意味着说,至少目前为止,你应该创建两个版本的音频。当Safari加载页面时,它认不出.ogg格式的文件,将会跳过并移到mp3版本上。请注意,IE并不支持它,Opera 10 或更低的版本只支持 .wav文件。
16. 视频支持
与音频元素 <audio>非常像,在新的浏览器上也支持HTML5视频。事实上,就在最近YouTube宣布了一项新的 HTML5视频嵌入。可惜的是,由于HTML5说明文件并没有为视频指出某个特定的编码器,所以都主要取决于浏览器来决定了。尽管Safari和IE9可以支持H.264 格式的视频,Firefox 和Opera却仍然坚持Theora 和Vorbis格式。因此,显示HTML5视频的时候,你必须提供两种格式。
17. 视频预先加载
你首先需要决定是否需要浏览器来预先加载视频。是否有需要?假设,一个访客进入某个专门用来显示视频的页面,那么就非常有必要预先加载这个页面节省一点等待的时间。你可以通过设置 preload=“preload”来预先加载视频,或者之间添加preload也可以。
<video preload>
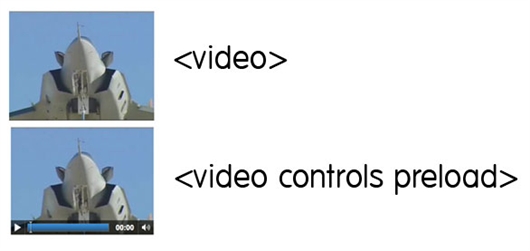
18. 显示控件
你可能已经注意到,用上面的代码的话,视频将只会显示成一个图片,而没有任何可控制的元件。为了获取这些播放控件,我们必需在视频元素里指定这些控件属性。
<video preload controls>

19. 正则表达式
对亏了新模式的属性,我们可以直接在代码中插入一个正则表达式。
| <form action="" method="post"> <label for="username">Create a Username: </label> <input type="text" name="username" id="username" placeholder="4 <> 10" pattern="[A-Za-z]{4,10}" autofocus required> <button type="submit">Go </button> </form> |
如果你比较熟悉正则表达式的话就会注意到这个新模式: [A-Za-z]{4,10}只接受大小写字母。这个字符串最少必需有四个字符,最多是十个字符。
20. 检测浏览器对属性的支持
前面提到过并非所有的浏览器都支持这些属性,那是否有什么方法能够判断浏览器是否能够识别它们呢?这个问题问得非常好,这里给大家介绍两种方式,第一个选择是使用Modernizr来检测,或者你也可以创建并剖析这些元素来看看浏览器都有什么能力。例如,在前面的例子里,如果我们要确定浏览器是否能够执行pattern属性,就可以在页面上添加JavaScript:
alert( 'pattern' in document.createElement('input') ) // boolean;
实际上,这是确定浏览器兼容性的一种非常常用的方法。jQuery库利用了这个技巧。上面的代码里,我们创建了一个新的输入元素,并确认pattern属性是否能够被识别。如果能够识别的话,浏览器就支持这个功能,否则就不支持。
| <script> if (!'pattern' in document.createElement('input') ) { // do client/server side validation } </script> |
记住,这将需要依靠 JavaScript来实现!
21. Mark元素
<mark>元素的主要功能就是在页面中高亮显示那些需要在视觉上向用户突出其重要性的文字。包裹在此标签里的字符串必须与用户当前的行为相关。例如,如果我在一些博客中搜索“Open your Mind” ,我可以使用在<mark>标签里使用JavaScript 来包裹每一次动作。
| <h3> Search Results </h3> <p> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark>. </p> |
22. 何时使用<div>
是否还需要使用<div>标签呢?当然需要。例如,如果你想在一个元素里将一段代码包裹住,特别是为了内容的定位,<div> 将会是非常理想的选择。不过,如果不是上述情况而是要包裹博客文章、或者页脚的链接列表,建议你分别使用 <article>和<nav>元素。
