浏览器兼容一直是CSS布局中常见的到的问题,初学者也因此走入很多误区,那么通过我的经验,总结了2个方法,既可以避免大部分浏览器兼容问题。
这2个方法具有以下几个优点:
1. 无需使用HACK
2. 简单有效,一看即会
3. 层次化、模块化布局
4. 代码更合理,更易于识别
方法一:解决加内外间距造成浮动错位
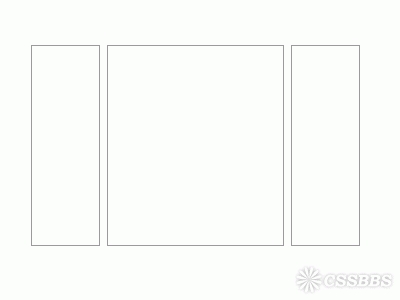
我们通常在多栏布局的时候需要使用float 进行DIV的浮动,通常我们会写3个DIV来进行3栏布局,我们希望达到如下效果:

为了达到这种效果,我们会加上margin 让栏目直接由间距,另外还要加上边框,再加上padding让里面的文字不会紧贴边框。但是意外的情况发生了,代码写好了,居然出现下面的情况:

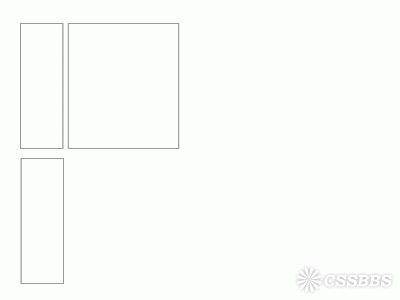
第三栏,跑到了下面。 这个并不是你想要的效果。那么我们来分析一下吧。按照一般的思路。整体宽度为800px,,左栏200,中间400,右栏200,这样看起来很好,但是这几个栏目中间要有间距,所以你要改一下:左栏190,中间400,右栏190这样是不是就OK了呢。
但是为了好看,你加上了边框。但却忘记了边框也会增加宽度,另外你增加了栏目的padding:10px; 我晕,那么这样的实际宽度就成了:左栏:宽度200-外间距10-内间距20-边框2=168,这样才不会错位。但是这样你不觉得有点复杂么,或许你需要配一个计算器。这样的布局一些浏览器显示会有差距哦。
好了,那么说说我的方法吧。根据层次划分,我把布局和显示分开。 布局就是布局除了宽度、浮动外顶多加个外间距,这样我就比较容易计算了。那么我们在布局的栏目里面再加入一个DIV专门用于显示边框,内外间距等,你可以不需要定义宽度,自适应即可。为了便于你记忆,我即兴作诗一首:固定宽度要浮动,不加边框和补丁,里面套个DIV,定义样式起作用!
方法二:解决内浮动元素脱离外层
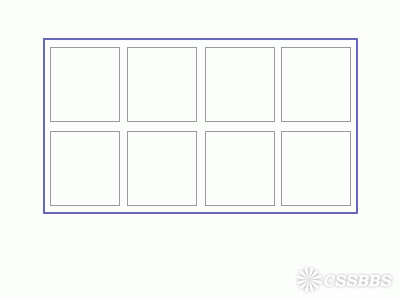
我们为了做一个产品目录或者图片相册,使用到了UL,或者N个DIV,进行浮动,希望的效果如下:

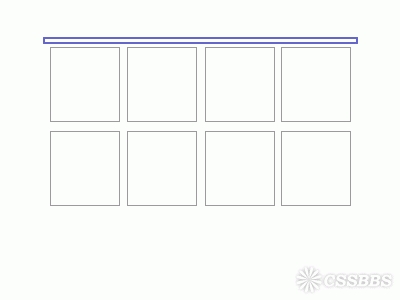
但是却事与愿违,最近显示下面的样子,外层边框跑到上面去了:

解决这个方法其实也很简单,
1. 可以在外层加入一个float:left; 即可解决。
2. 还有一个方法就是在 浮动结束后最后面放置一个清除浮动的DIV即可。
3. 给外层加上高度或宽度。
