ASP.NET Image Generation内置了ImageResizeTransform类,可以实现图片大小调整功能。也可以扩展ImageTransform实现自己的图片变换类。
下面使用ASP.NET Image Generation生成图片缩略图及水印的代码。
数据库
| 以下为引用的内容: CREATE TABLE t_images ( image_id INT, image_data IMAGE, last_modified_date, DATETIME ) |
Default.aspx
| 以下为引用的内容: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="NET35Lab.GeneratedImage.Web._Default" %> <%@ Register Assembly="Microsoft.Web.GeneratedImage" Namespace="Microsoft.Web" TagPrefix="cc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:DataList ID="DataList1" runat="server" DataSourceID="SqlDataSource1" RepeatColumns="2" RepeatDirection="Horizontal" CellPadding="4" CellSpacing="4"> <ItemTemplate> <cc1:GeneratedImage ID="GeneratedImage1" runat="server" ImageHandlerUrl="~/ImageHandler1.ashx" Timestamp='<%# Eval("last_modified_date") %>'> <Parameters> <cc1:ImageParameter Name="imageid" Value='<%# Eval("image_id") %>' /> </Parameters> </cc1:GeneratedImage> <br /> </ItemTemplate> </asp:DataList> </div> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True;" ProviderName="System.Data.SqlClient" SelectCommand="SELECT [image_id], [image_data], [last_modified_date] FROM [t_images]"> </asp:SqlDataSource> </form> </body> </html> |
ImageHandler1.ashx
| 以下为引用的内容: <%@ WebHandler Language="C#" CodeBehind="ImageHandler1.ashx.cs" Class="NET35Lab.GeneratedImage.Web.ImageHandler1" %> |
ImageHandler1.ashx.cs
| 以下为引用的内容: using System; using System.Collections.Generic; using System.Linq; using System.Web; using Microsoft.Web; using System.Collections.Specialized; using System.Data.SqlClient; using System.Drawing; namespace NET35Lab.GeneratedImage.Web { public class ImageHandler1 : ImageHandler { public ImageHandler1() { this.ImageTransforms.Add(new ImageResizeTransform { Width = 320, Mode = ImageResizeMode.Fit }); this.ImageTransforms.Add(new CopyrightTransform { Text = "Guushuuse .NET" }); this.EnableClientCache = true; this.EnableServerCache = true; } public override ImageInfo GenerateImage(NameValueCollection parameters) { int imageID = int.Parse(parameters["imageid"]); SqlConnection connection = new SqlConnection( @"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True;"); connection.Open(); SqlCommand command = new SqlCommand("select image_data from t_images where image_id=" + imageID, connection); SqlDataReader dr = command.ExecuteReader(); dr.Read(); return new ImageInfo((Byte[])dr[0]); } } public class CopyrightTransform : ImageTransform { private const int VERTICAL_PADDING = 5; private const int HORIZONAL_PADDING = 5; public string Text { get; set; } public Font Font { get; set; } public Color FontColor { get; set; } public CopyrightTransform() { //Assign Defaults FontColor = Color.FromArgb(128, 255, 0, 0); Font = new Font("Courier", 13); } public override System.Drawing.Image ProcessImage(System.Drawing.Image img) { Graphics gra = Graphics.FromImage(img); SizeF sz = gra.MeasureString(Text, Font); gra.DrawString(Text, Font, new SolidBrush(FontColor), img.Width - sz.Width - HORIZONAL_PADDING, img.Height - sz.Height - VERTICAL_PADDING); return img; } public override string UniqueString { get { return base.UniqueString + Text + FontColor.ToString() + Font.ToString(); } } } } |
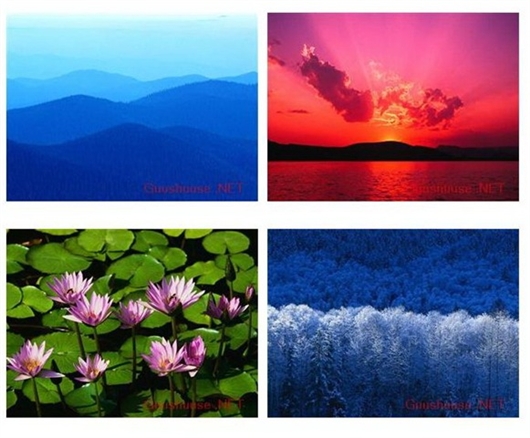
运行效果