一、什么是双边距Bug?
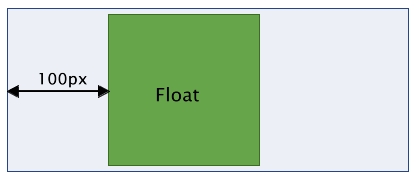
先来看图:

我们要让绿色盒模型在蓝色盒模型之内向左浮动,并且距蓝色盒模型左侧100像素。这个例子很常见,比如在网页布局中,侧边栏靠左侧内容栏浮动,并且要留出内容栏的宽度。要实现这样的效果,我们给绿色盒模型应用以下CSS属性:
| 以下为引用的内容: .floatbox { float: left; width: 150px; height: 150px; margin: 5px 0 5px 100px; /*外边距的最后一个值保证了100像素的距离*/ } |
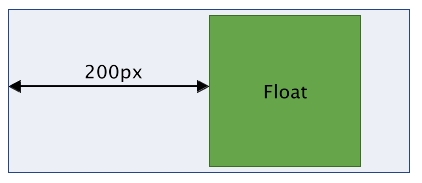
很简单,对吧?但是当我们在IE6中查看时,会发现左侧外边距100像素,被扩大到200个像素。如下图:

二、怎么会这样?
说实话,这个原因还真是不清楚。但是这样的结果确确实实在IE6中出现了。而且这种情况出现的条件是当浮动元素的浮动方向和浮动边界的方向一致时才会出现。如同上面的例子一样,元素向左浮动并且设置了左侧的外边距出现了这样的双边距bug。同理,元素向右浮动并且设置右边距也会出现同样的情况。同一行如果有多个浮动元素,第一个浮动元素会出现这个双边距bug,其它的浮动元素则不会。
三、如何修正这个Bug?
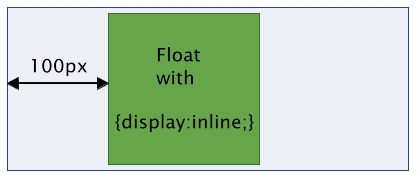
很简单,只需要给浮动元素加上display:inline;这样的CSS属性就可以了。就这么简单?对,就这么简单。如下图:

CSS代码如下:
| 以下为引用的内容: .floatbox { float: left; width: 150px; height: 150px; margin: 5px 0 5px 100px; display: inline; } |
类别:JavaScript技术 来源:本站原创 作者:hpping 日期:2009-11-02 16:14
软件产品
- HTCMS 4.0.5
专业的旅游营销及内容管理系统 - HDCMS 2.0.8
HDUT内容管理系统,为您提供专业建站CMS,原来专业站也不过如此