今天我们一起来看看如何创建一个实用并且功能强大的表单,表单使用如今最热门的技术HTML5和css3来创建,并且可以通过HTML5进行客户端验证。
第一步:策划表单功能
首先,我们得为我们的表单策划一下该有什么功能,用什么形式表现。在这个示例中,我们就制作一个比较简单的留言表单。需要的功能如下:
名称
电子邮件
网站地址
提交按钮
我们都希望用户能够填写正确的信息再提交,要实现这一点,我们可以使用HTML5客户端验证新技术。那怎么样使用这个功能呢?在这里简单的使用服务器验证,不做进一步的深入了解。
第二步:策划表单形式
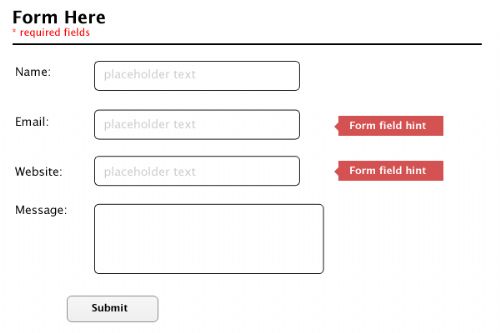
在我心中,憧憬着一个美丽而简约的提交表单。虽然现在很丑,但是他不是野鸡是凤凰。

就像上图显示的,包含下面几个部分:
表格标题(Required fields)
表格标签
表格输入(Placeholder text)
表单提示
提交按钮
现在我们已经确定好了表单的形式,就开始创建HTML结构代码。
第三步:创建HTML结构代码
根据上面确定的形式来创建最基本的HTML代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Contact Form</title>
<link rel="stylesheet" media="screen" href="styles.css" rel="external nofollow" >
</head>
<body>
</body>
</html>
在这里页面还是空白的。这只是一个网页最基本的代码。
第四步:HTML表单
开始在页面中创建表单。
<form class="contact_form" action="" method="post">
</form>
第五步:HTML表单元素
为了更好的理解和维持表单的形式,我们将一步一步的添加表单里面的元素。
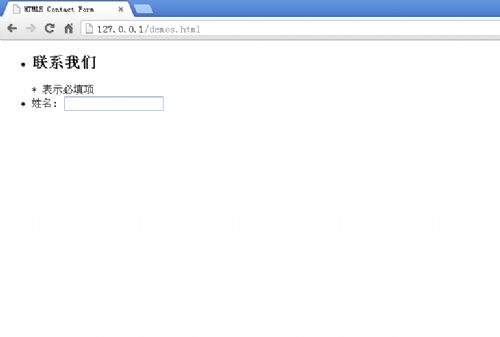
那最先开始的是创建表单表头和第一个输入框:
<ul>
<li>
<h2>联系我们</h2>
<span class="required_notification">* 表示必填项</span>
</li>
<li>
<label for="name">姓名:</label>
<input />
</li>
</ul>

表单提示
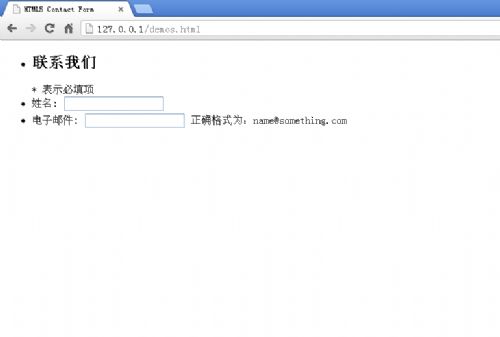
根据我们的策划图来看,我们要给表单的“电子邮件”、“网站”增加提示语,所以我们要在input下面增加提示语区域,再将他们统一样式处理。
<li>
<label for="email">电子邮件:</label>
<input />
<span class="form_hint">正确格式为:javin@example.com</span>
</li>
其余的表单输入元素
继续添加其他的表单输入元素。
<li>
<label for="website">网站:</label>
<input />
<span class="form_hint">正确格式为:http://www.jiawin.com</span>
</li>
<li>
<label for="message">留言:</label>
<textarea cols="40" rows="6" ></textarea>
</li>
<li>
<button class="submit">提交</button>
</li>

类别:HTML,ASP,JSP,PHP 来源:本站原创 作者:HDUT 日期:2013-01-16 17:57
软件产品
- HTCMS 4.0.5
专业的旅游营销及内容管理系统 - HDCMS 2.0.8
HDUT内容管理系统,为您提供专业建站CMS,原来专业站也不过如此