
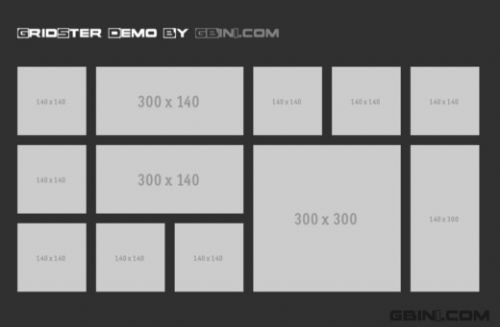
以往的文章中,我们分享了很多jQuery相关拖放插件,今天我们这里再推荐的一个超酷的jQuery拖放插件-gridster.js绝对会让你眼前一亮,和其它的插件不太一样的地方在于你处理拖放的元素支持不同大小,并且支持多列的网格布局,它们会自动的根据位置自己排序和调整。非常适合你开发具有创意的应用。这个插件可以帮助你将任何的html元素转换为网格组件。
主要特性
1.只依赖jQuery
2.支持元素的添加和删除
3.文档比较全
4.拥有测试用例,你可以查看你的浏览器的测试结果
5.比较适合开发益智游戏
如何使用
引入类库,包括jQuery和gridster.js:
然后导入gridstrer的css文件:
HTML内容如下:
<li class="s2" data-row="1" data-col="2" data-sizex="2" data-sizey="1"></li>
<li class="s4" data-row="2" data-col="2" data-sizex="2" data-sizey="2"></li>
<li class="s1" data-row="1" data-col="4" data-sizex="1" data-sizey="1"></li>
<li class="s2" data-row="2" data-col="4" data-sizex="2" data-sizey="1"></li>
<li class="s1" data-row="3" data-col="4" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="1" data-col="5" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="3" data-col="5" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="1" data-col="6" data-sizex="1" data-sizey="1"></li>
<li class="s3" data-row="2" data-col="6" data-sizex="1" data-sizey="2"></li>
</ul>
</div>
注意gridster.js使用HTML5的data属性来定义相关的拖放元素属性,data-row为行号,data-col为列号,data-sizex为X轴元素宽度,datasizey为Y轴元素宽度。
最后调用插件js,代码如下:
完整代码:
<!DOCTYPE html>
<html>
<head>
<title>gridster.js Demo by GBin1.com</title>
<meta name="article" id="articlelink" content="/technology/jquerynews/20120815-jqueryplugin-dragndrop-gridster/" />
<meta name="author" content="www.gbin1.com" />
<script src="http://ajax.Googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/JavaScript"></script>
<script type="text/JavaScript" src="js/jquery.gridster.min.js"></script>
<script type="text/JavaScript" src="js/cufon-yui.js"></script>
<script type="text/JavaScript" src="js/voxBOX_400.font.js"></script>
<script>
$(function(){ //DOM Ready
Cufon.replace('a, h1').CSS.ready(function() {
$(".gridster ul").gridster({
widget_margins: [10, 10],
widget_base_dimensions: [140, 140]
});
});
});
</script>
<link rel="stylesheet" type="text/css" href="css/jquery.gridster.min.css">
<style>
body{
font-family: Helvetica, arial, sans-serif;
margin:150px auto;
background: #303030;
color: #fff;
font-size: 12px;
width:940px;
}
a{
color: #808080;
}
h1{
padding:10px;
font-size: 38px;
}
ul{
list-style:none;
}
li{
background: #808080;
}
.s1{
background: url('http://placehold.it/140x140');
}
.s2{
background: url('http://placehold.it/300x140');
}
.s3{
background: url('http://placehold.it/140x300');
}
.s4{
background: url('http://placehold.it/300x300');
}
</style>
</head>
<body>
<article>
<h1>GridSter Demo By <a href="http://www.gbin1.com">GBin1.com</a></h1>
<section>
<div class="gridster">
<ul>
<li class="s1" data-row="1" data-col="1" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="2" data-col="1" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="3" data-col="1" data-sizex="1" data-sizey="1"></li>
<li class="s2" data-row="1" data-col="2" data-sizex="2" data-sizey="1"></li>
<li class="s4" data-row="2" data-col="2" data-sizex="2" data-sizey="2"></li>
<li class="s1" data-row="1" data-col="4" data-sizex="1" data-sizey="1"></li>
<li class="s2" data-row="2" data-col="4" data-sizex="2" data-sizey="1"></li>
<li class="s1" data-row="3" data-col="4" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="1" data-col="5" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="3" data-col="5" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="1" data-col="6" data-sizex="1" data-sizey="1"></li>
<li class="s3" data-row="2" data-col="6" data-sizex="1" data-sizey="2"></li>
</ul>
</div>
</section>
</article>
</body>
</html>
是不是非常简单。虽然有时候拖放会有些bug,不过整体效果还是很不错的。希望大家喜欢我们的文章,如果你有任何问题,请给我们留言!
类别:JavaScript技术 来源:互联网 作者:hpping 日期:2012-08-21 11:02
上一条:CSS3入门:由点到面
下一条:对现代开发来说,JavaScript是一种垃圾语言
软件产品
- HTCMS 4.0.5
专业的旅游营销及内容管理系统 - HDCMS 2.0.8
HDUT内容管理系统,为您提供专业建站CMS,原来专业站也不过如此