HTML5已经快速的成为新一代的web规范和趋势,作为一个web开发人员来说你绝对有必要了解一下如何使用HTML5来编写网站。在今天这篇文章中,我们收集了一套能够帮助你高效使用HTML5开发的最佳实践,希望能够对于大家开发HTML5网站有帮助!如果你有更多的建议和想法,请给我们留言!
使用在线生成器

如果你的所有web代码都是手写输入的话,我个人非常佩服,但是如果你想有效的提高HTML5代码生成速度的话,使用模板,或者使用在线代码生成工具绝对是一个非常理智的选择。这里有很多的HTML5模板和在线工具你可以使用,比如:
1.HTML5 Boilerplate
2.SwitchToHTML5
3.Shikiryu generator
以上俩个生成器拥有更多的选项可供你选择。
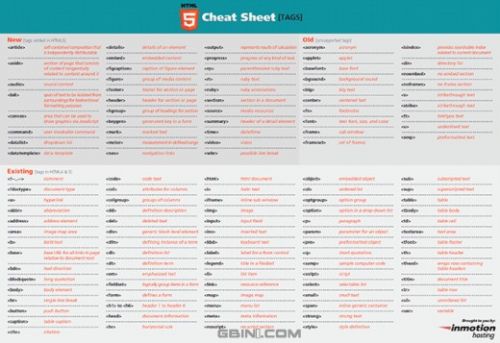
使用Cheat Sheet

随着HTML5的变化和内容添加,你会觉得记住所有的不同特性非常困难,所以你需要cheat sheet来帮助你关注各种标签变化。
你可以在这里下载完整的cheat sheets。
兼容性问题

作为一个不完善的标准,你得时刻注意不同浏览器下的行为,使用一些工具帮助你了解兼容性还是非常有必要的,记得我们曾经发布的帮助你了解HTML5各类特性及其推荐应用的网站 中提到的when can i use,这个网站可以帮助你快速的了解浏览器是否支持某些特性,例如,html audio/video,SVG等等。

另外一个就是html5 please,这个网站可以推荐给你如何正确的应用HTML5。绝对也是一个不可错过的工具网站。
HTML5针对老一代浏览器的兼容性

如果你考虑使用HTML5的话,对于老旧的浏览器的兼容性问题你也需要考虑。一般情况下,我们插入以下一段代码即可支持老的IE浏览器:
如果你需要更好的处理的话,推荐你使用Modernizr。
正确场合使用正确的标签
在HTML5中,我们可以看到添加了很多新的标签,如何正确的使用这些标签是一个富有挑战的问题。一个普遍的代码架构如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<header>
<nav></nav>
...
</header>
<div role="main">
...
</div>
<footer>
...
</footer>
</body>
</html>
如果你查看过gbin1.com的源代码,你也可以看到类似标签结构。
验证你的代码

为了保证你的代码的正确性,你需要使用一些工具来验证你的代码,我们可以使用w3c validator来验证你的HTML5页面。
类别:HTML,ASP,JSP,PHP 来源:互联网 作者:hpping 日期:2012-08-21 10:57
软件产品
- HTCMS 4.0.5
专业的旅游营销及内容管理系统 - HDCMS 2.0.8
HDUT内容管理系统,为您提供专业建站CMS,原来专业站也不过如此