Firefox浏览器能成为Web开发者和设计者最喜欢的浏览器,一个重要原因就是它有着丰富的插件可以用来辅助我们完成Web开发工作。下面给大家分享十款在Web开发工作中经常会用到的插件,利用好它们可以大大提高工作效率。
1. FireBug

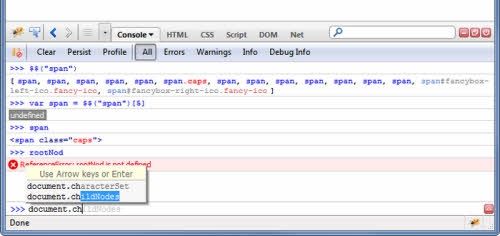
在众多插件中Firebug无疑是大家最熟悉用的最多的了。Firebug集成在Firefox中,提供了一套开发辅助工具,诸如页面HTML、CSS、JavaScript的浏览、编辑、调试、网络监控等等……
2. FireShot

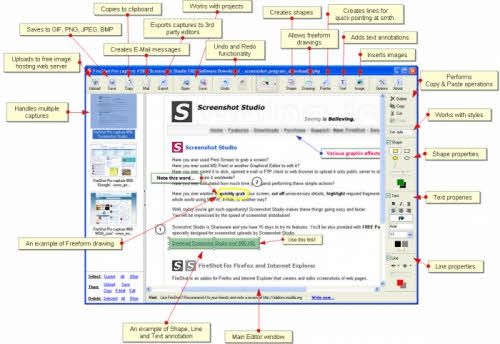
FireShot是一款具有完备功能的屏幕截图插件。除了传统的截取可见区域和截取整个页面外,fireshot还支持截取浏览器窗口。此外fireshot最强大的地方是其自带了功能全面的图片编辑器和图片上传服务,提供图片截取编辑保存的图片编辑功能。
3. ColorZilla

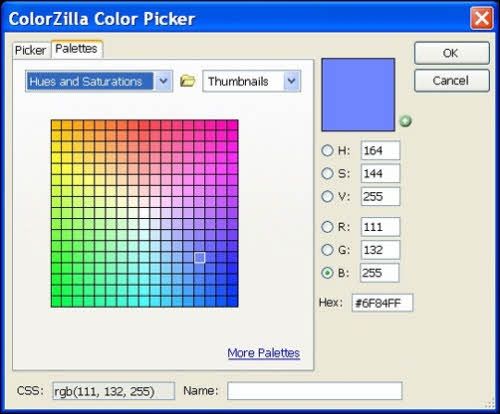
屏幕取色是Web设计时经常要做的工作,之前经常用第三方的取色工具,需要时还要再临时打开。有了ColorZilla插件就方便多了。ColorZilla装上后在火狐的浏览器底部的附加组件栏和右键菜单均可启动它。除了鼠标取色外,还可以通过它对整个网页进行色彩分析。
4. FontFinder

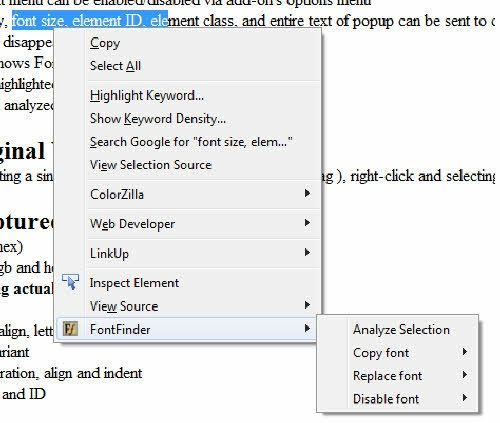
浏览网页时,对字体敏感的设计师们经常有了解网页中文字是何字体的需要。FontFinder就是能帮你完成这一任务的插件。FontFinder装上后在火狐的浏览器底部的附加组件栏和右键菜单均可启动它。FontFinder启动后,鼠标选中文字,点击鼠标左键,即可弹出选中文字的字体、样式等信息。
5. MeasureIt

MeasureIt是一把屏幕尺子,通过它可以丈量页面元素的尺寸。
6. ScreenGrab

ScreenGrab也是一款截图工具,相比前面提到的FireShot,我更喜欢它的快捷。安装后,可以在右键菜单生成整个网页或者选中部分的png图片。
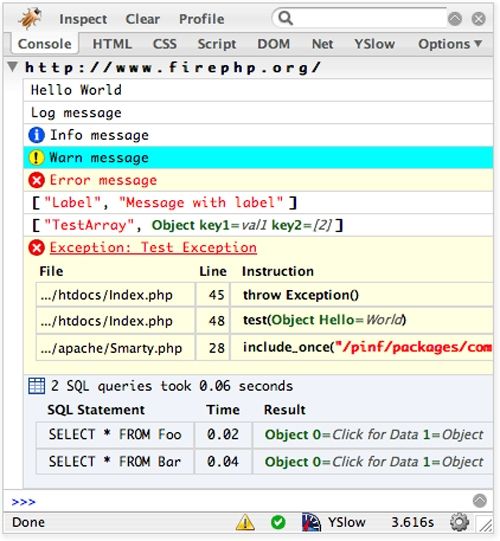
7. FirePHP

通过它你可以在firebug的控制台中对php代码进行调试,具体使用可以参考这篇文章使用Firebug和FirePHP调试PHP
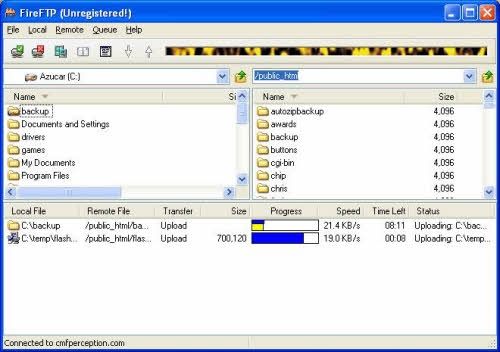
8. FireFTP

FireFTP是一个集成在Firefox中的免费、跨平台的FTP/SFTP客户端。
9. TinEye Reverse Image Search

相似图片搜索。TinyEye是一个相似图片搜索网站。这款插件可以通过右键点击网页上的图片,跳转至TinyEye网站搜索该图片的相似图片。
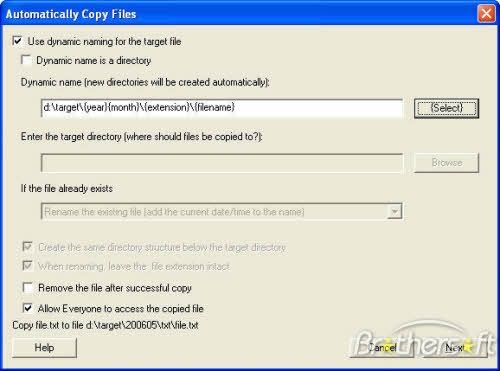
10. AutoCopy

安装后,当选中网页中某段文字后自动完成复制到剪贴板的功能,不必再去点击右键复制。这对大量的复制张贴工作提供了便利。
类别:HTML,ASP,JSP,PHP 来源:互联网 作者:hpping 日期:2011-07-26 10:49
软件产品
- HTCMS 4.0.5
专业的旅游营销及内容管理系统 - HDCMS 2.0.8
HDUT内容管理系统,为您提供专业建站CMS,原来专业站也不过如此