原文作者选取了15个电子商务网站,包括apple,新蛋,沃尔玛,Zappos等,对其收银系统进行考察,总结了11条设计的基本方针。简单的翻译文章的要点,有删节,详见原文。如果想要更详细的内容,可以购买原作者的这份收费报告(求分享)。
原文链接:Fundamental Guidelines Of E-Commerce Checkout Design
1. 收银流程必须完全线性
(Your Checkout Process Should Be Completely Linear)
要点:一个步骤中嵌套另一个步骤的做法会让用户感觉迷茫和恐惧,因为它和用户完成付款时线性操作的心理模型不一致。
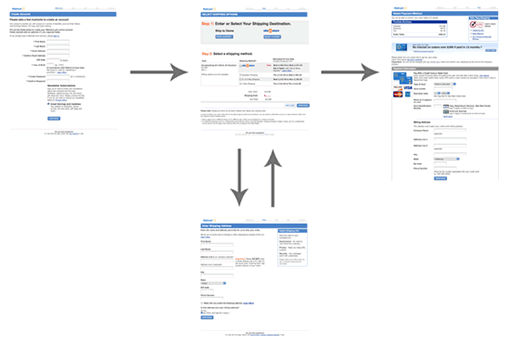
在这些网站中,沃尔玛和Zappos都是采用非线性的收银流程。两者都是在其付款流程中了嵌套另一个分支流程。比如,让用户在另一个页面中设置“首选送货地址”(沃尔玛)或“创建新账户”(Zappos), 然后再回到原来的页面继续付款。下面是沃尔玛的操作流程截图,点击图片可查看完整的流程。

幸运的是,要让收银过程变得线性非常简单。比如在完成了“创建您的账户”分支流程后,永远不要重新定位到先前的页面和流程中,而是采用直接引导用户进行下一步操作的方式来替代。
记住最关键的一点是,大部分的用户在付款时的心理模型是线性的操作。如果同一个页面看到两次,通常会认为这个网站故障了,或者自己哪里做错了。
2. 对表单输入域添加说明
(Add Descriptions To Form Field Labels)
要点:如果没有说明,许多表单输入域的标签含义很模糊。
大部分的受访者都对理解某些表单输入域的文案有困难。甚至有一位受访者因为不理解文案的意思,不知道该填写什么来完成表单,而放弃了这次购买。因此,对每一个输入域,给出明确的操作提示很重要。
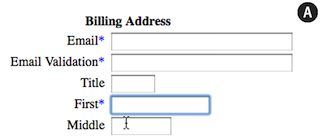
下图(A)是让人迷茫的HobbyTron网站的表单,受访者不得不猜测“first”这项到底是什么意思:

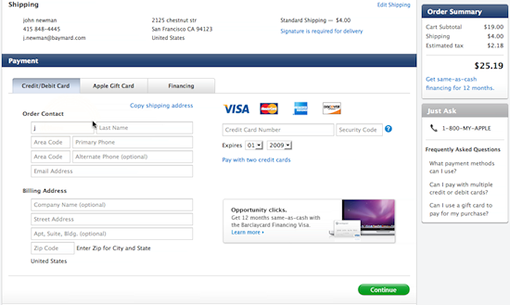
下图(B)是Apple网页上的表单,大部分的受访者在“Area code”这项中填写邮编(这里应该填写的是手机号码的区号,+86 021之类的):

在输入域的边上加上简短的说明和示例能很好地解决该问题。由于并不是所有的用户都需要额外的帮助,你可以使用一个“这是什么?”的链接将操作说明隐藏起来,或者采用字体变小、颜色变淡等方式降低视觉上的干扰。
下面这个例子显示,文案下方的说明在帮助用户理解表单内容方面效果显著。

即使是表达很明确的输入域,比如邮箱地址,也会有人问你为什么要填写这些信息,你打算拿来干什么用。说明文字也能对这些内容进行解释。
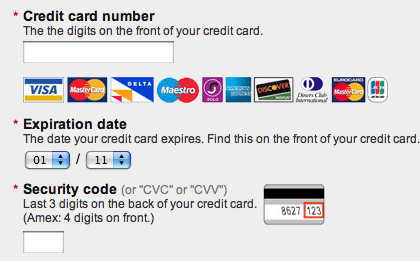
最后一点,所有需要用户拿着一张纸,或者一张银行卡参照着填写的内容,给一个图片示例可以帮助用户更好地理解(比如,在一张信用卡的图片上圈出来哪里能找到有效年月)。
3. 避免使用情境化的词语,比如“继续”
(Avoid Contextual Words Like “Continue”)
要点:情境化的词语,比如“继续”的含义就非常的模糊,会让用户感到迷惑。
试着从用户的角度想一下,购物车里出现一个按钮叫做“继续”,可能有两种意思:继续购物,回到网站挑选另一个商品;继续付款,选好了全部想买的商品准备付款。
还有一个例子是“返回” 。返回上一页?返回到搜索结果?还是其他哪个地方?这些情境化的词语的含义会随着页面内容而改变。
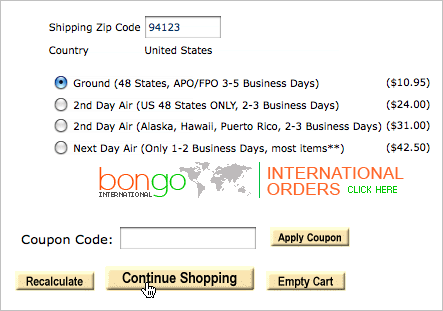
比如下面这个例子,HobbyTron网站上的一个收货确认页面。大部分的受访者点击了“继续”按钮以为是继续付款;但实际上点击后是返回网站继续挑选商品(跳出了付款流程)。受访者在这里并不想继续购物,而是想完成付款。

这个例子充分地说明了情境化的语句是怎么迷惑用户的。粗略估计,半数受访者由于这些情境化的词语至少走错了一步。。因此,最好使用那些含义明了的词组,比如“立即付款”,“添加商品”等。
4. 加强敏感信息的视觉效果
(Visually Reinforce All Sensitive Fields On The Payment Page)
要点:如果银行卡的卡号输入域没有强化其安全保护,用户可能会犹豫要不要输入(不管实际上是不是已经保障了安全)。
大部分的受访者直到输入信用卡的卡号时,才考虑到安全的问题。同一个页面上,有安全图标、徽章或者文字的部分,受访者会说这里提供了更安全的保障,但是其余的部分就说不上来了。技术上来说,这两部分完全没区别。绝大部分的用户并不了解专业的技术细节,他们只是凭直觉去了解你的网站。
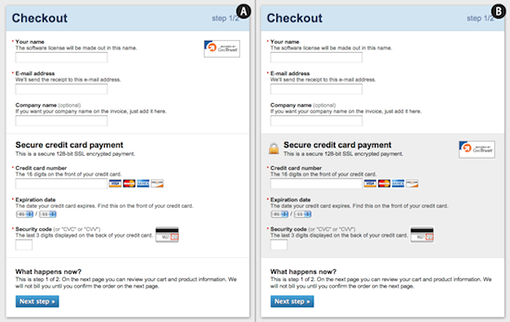
下面是简单的例子,展现了银行卡号输入域如何在视觉上体现安全感。注意底色、锁的图片、以及GeoTrust的徽章。

对银行卡的卡号输入域进行视觉上的处理,比如边框、背景、表示安全的图标和徽章等,能增加用户的安全感。
译者注:让用户感觉不到的安全保护,对用户来说,就是没有进行保护。
5. 不要在表单中使用“确定”按钮
(Don’t Use An “Apply” Button In Your Form)
要点:用户不理解表单里面的“确定”是什么意思。
一半以上的受访者对表单中单独的“确定”按钮感到迷惑,比如确认送货方式的按钮。这些按钮要么是容易忘了点击,要么就是与表单提交的按钮混淆。
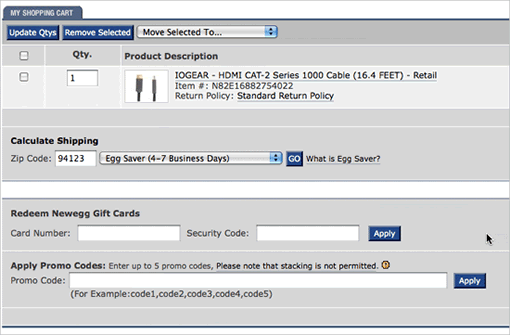
下面是新蛋的例子,只有一半的受访者在填写了邮编后,又去点击了“GO”。

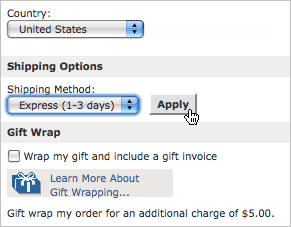
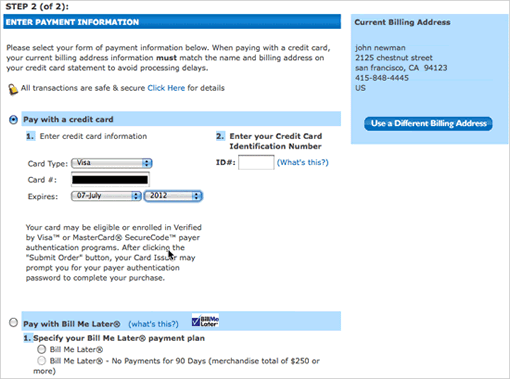
“确定”按钮常会与整个表单的提交按钮混淆,导致用户无法继续付款流程,比如下图。还有是在点击后通常会刷新同一个页面,用户会感到迷惑,以为网站异常。

如果你真的想在进入下一步操作前,让用户添加一些增值内容,最好使用可以自动触发局部页面更新的AJAX控件,而不是采用按钮触发的形式。
译者注:特别容易出现在选择送货方式和使用电子优惠券的时候。还有些表单会有“保存”之类的按钮。和之前的情境化词语一样,有的时候含义模糊。同时,这类按钮又不能真的推进交易,没有实际的作用,只是暂时保存输入的内容。因此,除非真的有必要,越少越好。
6. 根据信用卡的卡面印刷方式展现有效期输入项
(Format Field For Expiration Date Exactly As It Appears On Credit Card)
要点:信用卡的有效期输入项有时候让人很头痛,特别是在它和卡面的印刷格式不一致的时候。
有些网站使用的是月份的名称,有些使用的是数字加上月份的名称,有些则是全部用数字。哪一种最好?最好的方式是采用与用户看到的卡面印刷格式一致的输入格式,最大限度地减少输入时的混淆和失误(也就是只输入数字)。
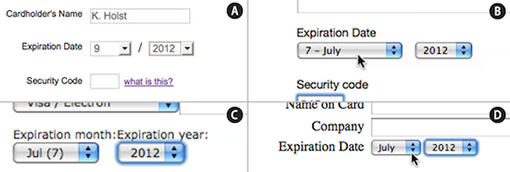
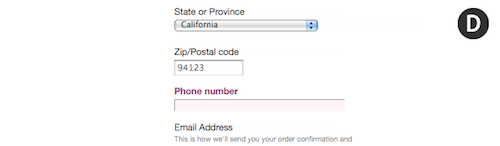
下面列出了四种输入方式,其中D只显示月份的名字,没有数字,是最难输入的。

输入月份最好的方式是全部使用数字,并且前补0,比如3月用“03”表示。这样他们看起来和信用卡卡面上印刷的完全一致。
输入年份最好的方式是使用两位数字,与信用卡卡面印刷格式相匹配,比如14代表2014。
你还可以在月和年之间用斜杠(/)分隔。
在上面的例子中受访者对“03 – March” 这样的格式能够接受,但是 “March – 03”就不行了。包含月份的名称没什么大问题,但也要与卡面的格式匹配才行。
7. 使用单栏的表单
(Use Only One Column For Form Fields)
要点:用户对两栏的表单之间的关系很难理解,尽量避免使用。
有一半的受访者在两栏表单的输入中遇到困难,典型问题的是者两个:一是两栏的其中之一被忽略了;二是填写的那部分其实和用户无关,往往导致验证错误。
译者注:我经常因为后一种情况报错,纠结啊。
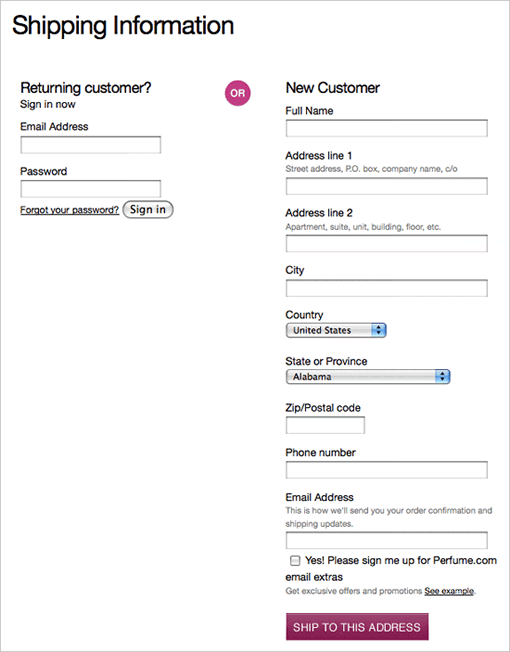
下面是Perfume网站的登录页:

还有一个PetSmart网站的例子。这里的问题是右栏的第二步,“输入信用卡的验证码”,容易被忽略,导致提交表单时报错。

我们的建议是使用单栏的结构。没有一个受访者在单栏的表单中遇到上面的问题。
8. 将账单地址默认为收货地址
(Use Shipping Address As Billing Address By Default)
要点:大部分用户选择直接送货到家,所以要求用户分别输入收货地址和账单地址并不合理。。
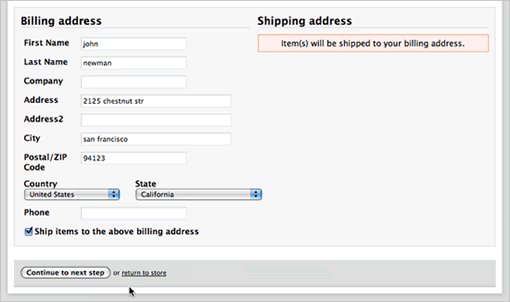
用户通常直接订货到家,因此,你应该默认使用同一个收货地址和账单地址。可以使用“复制地址”按钮,或使用单选框来实现默认选项,并提供用户分别设置地址的选项。
Apple网站上的“Copy shipping address”按钮:

单选项的形式:

译者注:中国这个情况比较少,略过。
9. 使用明显的错误提示
(Use Clear Error Indications)
要点:用户常常忽略的错误信息,导致他们无法继续。
但是一半以上的受访者在测试中无法找到网站上的错误提示。当用户在填写表单时遇到问题,可能是他们放弃购物的最重要原因。当用户失败了超过一次,他们就很可能会离开网站(不管是网站的故障,还是用户自己的失误)。
下面是缺乏明显的错误提示的例子:
在American Apparel的网站上,顶部的黄色区域事实上显示的是一个错误提示,内容是手机号输入不合法:

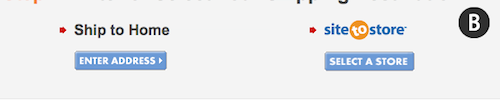
在沃尔玛的网站上,这两个红色的箭头(在“Ship to home” 和“Site-to-store”前面的)实际上是错误标记:

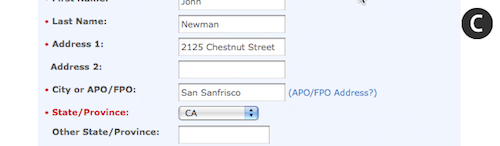
在PetSmart的网站上,红色的“State/Province” 看上去根本不想一个错误标记,更像是样式特别的文案,很不明显:

在Perfume.com的网站上,红色的输入项表示错误:

除非是放在靠近相关位置的地方,否则错误提示很容易被受访者忽视。很多网站现在的错误提示都是放在页面顶端,而不是错误发生的地方。如果错误提示不是在靠近错误的位置上,这些错误信息很难被理解。有些受访者发现页面上没有明显的报错,于是重新提交了一次,导致同一个页面不停的显示同一个错误。
如果用户没有注意到,或者不理解错误提示的内容,他们就不能解决错误并继续支付流程。在这种情况下用户放弃购物是必然的。所以你需要在错误提示的设计和文案上花费大量的时间和精力。
译者注:难以想象的,很多很多的时间和精力。
必要保证你网站的错误提示:
是符合情境的(比如说不是在页面顶部,而是在错误位置上)
是明确简洁的
是明显的、容易注意到的(提供强烈的反差,以及使用箭头等视觉要素)
10. 注册账户是可选项
(Registration Should Be Optional)
要点:用户对必须注册一个账户非常抵触。
用户不喜欢额外注册新账户。这在我们的测试过程中显而易见,因为每一个受访者都在强制他们注册时感到受挫,30%的受访者甚至最终放弃了这次购买。
导致这种受挫的原因有很多:
首先,用户已经有无数个用户名与密码要记住了,所以并不想为了买一两个商品创建一个全新的账户。

另外,40%的受访者不希望收到垃圾推销邮件,有些人在注册过程中明确拒绝了接收newsletter。对这些用户来说有一个强烈的“账户=Newsletter”的心理模型,用一位受访者自己的话来说,“一旦我注册了账户,就要永远与垃圾邮件作伴了”。
此外,有些用户不喜欢自己的个人信息被网站保存。还有,很多用户不明白为什么必须要先有一个账户,才能买东西,因为在线下购物从来不需要用户预先注册什么东西。
如果你想通过一种不强制的手段,又想得到更多的注册用户,可以考虑在他们完成购物后询问他们。“想要拥有注册账户吗?输入密码后立即开通”。你可以将邮箱作为用户名,并通过订单信息来补全账户信息。这样用户不需要被迫创建新账户,而是在购物完成后轻松愉快地完成。(记住一定要向用户解释拥有一个注册账户的好处)。
11. 不要索求非必要的信息
(Don’t Require Seemingly Unnecessary Information)
要点:当用户被要求填写不必要的个人信息时,他们会感觉自己的隐私被侵犯了。
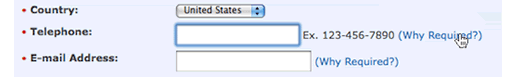
你还在向用户索要电话号码吗,一个受访者就在测试中抱怨说,“看,为什么他们要我的电话号码呢?他们要来有什么用?他们更不不需要它!”每个受访者,或多或少地都对网站要求填写较多个人信息这件事有抱怨。
但用户已经有了一个邮箱地址,又在购物过程中向用户索要电话号码,是让受访者最反感的。用户的逻辑是,你既然有一种方式可以联系到我了,为什么还要另一种?

Apple的购物流程截图
如果的确需要这些信息,至少解释清楚为什么。你觉得理所应当的事情,用户并不这么看。他们已经受够了网络购物的各种糟糕体验,尤其是垃圾邮件和骚扰电话。
我们的受访者都比较宽容大度,一旦网站解释清楚为什么需要这些信息,都能表示理解。这里有个诀窍,不要把对原因的描述藏在链接背后,直接在页面上写出来。事实上,当我们告知受访者预留电话号码能使网站在送货遇到问题时及时联系到他们后,都很乐意留下电话号码。越是昂贵的订单越是如此,当购买了一台笔记本电脑后,用户很希望你能主动联系他们。
但这里有个大前提,你要求用户输入这些信息是为了帮助用户更好地完成购物过程。当网站中有些部分是可选的,用户通常不会在这类信息上花力气。因此,将必填和选填的部分明确划分也非常重要的。
类别:电子商务 来源:互联网 作者:hpping 日期:2011-04-14 15:32
软件产品
- HTCMS 4.0.5
专业的旅游营销及内容管理系统 - HDCMS 2.0.8
HDUT内容管理系统,为您提供专业建站CMS,原来专业站也不过如此