HTTP压缩
HTTP压缩是在Web服务器和浏览器间传输压缩文本内容的方法。HTTP压缩采用通用的压缩算法如GZIP等压缩HTML、JavaScript或CSS文件。压缩的最大好处就是降低了网络传输的数据量,从而提高客户端浏览器的访问速度。当然,同时也会增加一点点服务器的负担。GZIP是比较常见的一种HTTP压缩算法。
压缩测试
在部署的IIS 6.0上配置了GZIP压缩,详细的测试结果如下。
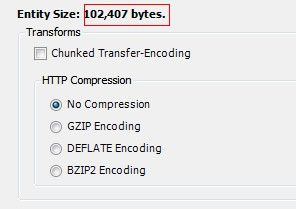
未开启GZIP压缩前,访问网站首页进行抓包分析。

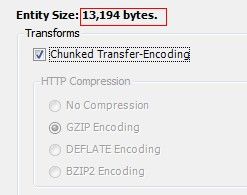
开启GZIP后,清空本地IE缓存,再次访问抓包分析。

开启前后,页面大小减小了89213bytes,压缩掉原始大小的87%。
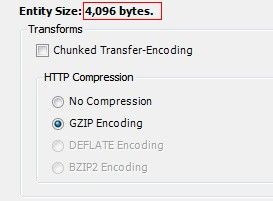
当对CSS、JS等文件都开启GZIP压缩后,原21100bytes的文件,压缩后如图所示,压缩比为80%。

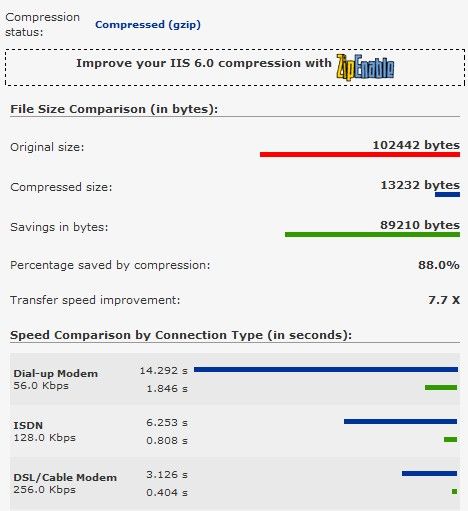
在http://www.port80software.com/tools/compresscheck.asp上测试结果如下。

部署方法
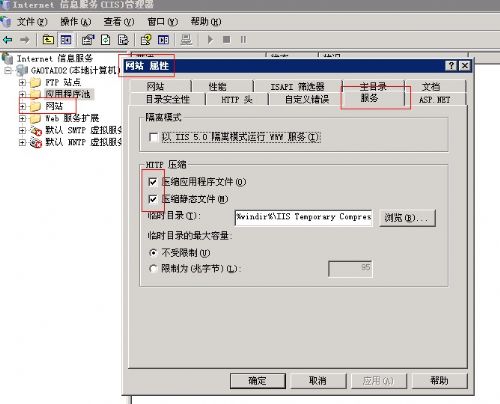
1. 打开Internet信息服务(IIS)管理器,右击“网站”-》“属性”,选择“服务”。在“HTTP压缩”框中选中“压缩应用程序文件”和“压缩静态文件”,按需要设置“临时目录”和“临时目录的最大限制”;

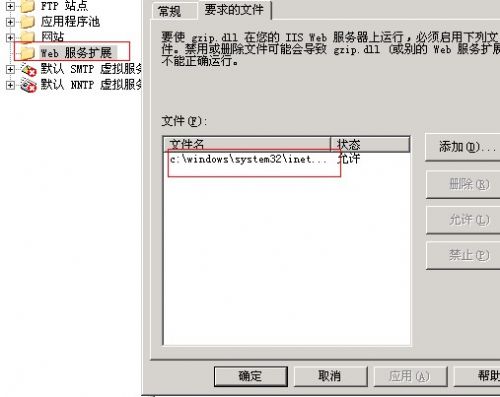
2. 在Internet信息服务(IIS)管理器,右击“Web服务扩展”-》“增加一个新的Web服务扩展。。.”,在“新建Web服务扩展”框中输入扩展名“HTTP Compression”,添加“要求的文件”为C:\WINDOWS\system32\inetsrv\gzip.dll,其中Windows系统目录根据您的安装可能有所不同,选中“设置扩展状态为允许”;

3. 使用文本编辑器打开C:\Windows\System32\inetsrv\MetaBase.xml(建议先备份),
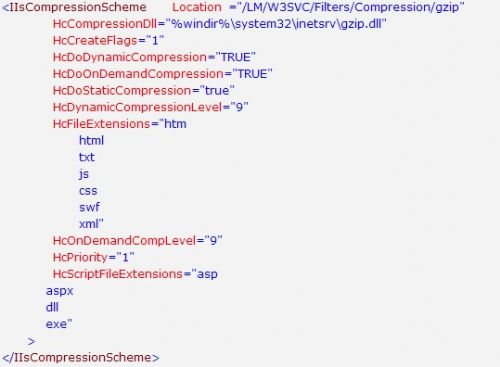
找到Location =“/LM/W3SVC/Filters/Compression/gzip用于设置gzip压缩,
找到Location =”/LM/W3SVC/Filters/Compression/deflate“用于设置deflate压缩。 上面两个节点紧挨着。并且设置的属性相同。
如果需要压缩动态文件,则将HcDoDynamicCompression设置为”TRUE“,
并在HcScriptFileExtensions中增加您要压缩的动态文件后缀名,如aspx;
如果需要压缩静态文件,则将HcDoStaticCompression和HcDoOnDemandCompression设置为”TRUE“,
并在HcFileExtensions中增加您需要压缩的静态文件后缀名,如xml、css等;
HcDynamicCompressionLevel和HcOnDemandCompLevel表示需要的压缩率,数值在0-10, 默认为0。
HcDynamicCompressionLevel属性说明:HcDynamicCompressionLevel Metabase Property
HcOnDemandCompLevel 属性说明:HcOnDemandCompLevel Metabase Property
说明: 这两个属性值一般推荐设置为9, 具有最佳性价比。

注意
1. 在编辑MetaBase.xml前需要停止IIS,可以使用 net stop iisadmin
2. 修改完成后开启iisadmin服务,并执行iisreset命令
关于SEO的测试
压缩是否对SEO有影响,经测试,开启后仍然可以被很好的收录。
关于对SEO影响的研究文章,还可以参考下面的几篇文章。
具体的效率问题,将继续监控以作研究。
文章链接:
1. 实时进行GZIP压缩优化Asp.Net页面的CompressionModule对Asp.Net Ajax及搜索引擎的兼容性测试!。
http://www.cnblogs.com/aspxcn/archive/2009/02/03/1037924.html
2. Matt Cutts: Gadgets, Google, and SEO
http://www.mattcutts.com/blog/crawl-caching-proxy/
类别:服务器技术 来源:互联网 作者:hpping 日期:2010-10-26 16:22
上一条:如何禁止IIS缓存静态文件(png、js、html等)
下一条:全站HTTPS来了!有何优势、与HTTP有何不同?
软件产品
- HTCMS 4.0.5
专业的旅游营销及内容管理系统 - HDCMS 2.0.8
HDUT内容管理系统,为您提供专业建站CMS,原来专业站也不过如此